통합 검색
통합 검색
- 작성자 관리자
- 조회수 21
안녕하세요. 닷홈입니다.
닷홈빌더 따라하기 두 번째 콘텐츠는 내 홈페이지 직접 만들어보기입니다.
회사 홈페이지를 만들어 봤으니, 개인 홈페이지도 만들어 봐야겠죠?
바로 따라 하실 수 있도록 사용된 이미지와 콘텐츠 내용을 텍스트로 제공하니 그냥 따라 해보시면 10분도 안걸릴거에요.
한번 해보시고 나면 내 홈페이지, 내 포트폴리오 사이트도 간단하게 만드실 수 있을 거에요!!
*콘텐츠에 사용된 샘플을 제공해드리오니 샘플 이미지와 텍스트가 필요하시면 댓글로 신청해주시기 바랍니다.
*2023.09.25 ~ 2023.10.06 인스타그램(https://www.instagram.com/dothome_official)이벤트를 진행하니 블로그 따라해보시고 커피도 받아가세요~
Chapter.1 - 닷홈빌더 설치하기
먼저 닷홈빌더를 설치하는 방법을 알아보겠습니다. 이미 닷홈빌더 설치 방법을 아시는 분은 패스해주세요~
닷홈 사이트에서 상단의 “무료홈페이지” > “닷홈빌더 신청”메뉴로 이동하시거나 아래 링크로 빌더 신청페이지에 바로 접속해 보세요.
https://www.dothome.co.kr/homepage/index_builder.php
첫 번째 닷홈빌더 기본 상품의 [신청하기] 버튼을 누르시면 됩니다. 닷홈빌더 기본상품은 무료입니다.
다음 단계는 템플릿 선택입니다. 다양한 템플릿을 선택할 수 있는데 템플릿 이미지 위로 마우스를 가져가시면 [미리보기]로 템플릿을 확인해볼 수 있고, [사이트 만들기]로 해당 템플릿을 선택할 수 있습니다.
우리는 빈 템플릿을 이용해서 홈페이지를 만들어 볼 것이므로 가장 하단의 [빈 템플릿으로 만들기]를 클릭합니다.
실제 신청을 하려면 로그인이 되어있어야 하니 로그인 창이 나오면 로그인을 해주세요.
결제 페이지가 나옵니다. 무료이니 결제금액은 0원입니다.
“신청 서비스 정보”가 맞는지 확인해 주시고, “기본제공 도메인” 부분에 영문으로 원한는 도메인명을 입력해 주세요.
입력값이 myhome 이라면 myhome.dotthome.co.kr 도메인으로 신청하신 홈페이지를 볼 수 있습니다.
다음 단계는 약관 동의입니다. 화면 아래쪽의 약관 동의 체크박스에 체크해 주신 후 [결제하기] 버튼 누르시면 실제 설치가 진행됩니다.
Chapter.2 - 메뉴 타입 및 로고 변경하기
먼저 파일관리자에 필요한 이미지를 올려두고 로고를 변경해보겠습니다.
닷홈빌더에 관리자로 로그인을 하시면 우측 상단에 관리 아이콘이 보입니다. 해당 아이콘을 클릭해서 관리자 페이지를 열어줍니다.
왼쪽 메뉴 가장 아래의 “파일관리자”를 클릭해줍니다.
위와 같이 이미지를 관리할 수 있는 파일관리자 창이 열립니다. 여기에 필요한 이미지를 드래그앤드롭으로 업로드해주시면 됩니다.
샘플용 이미지 파일을 받으신 분들은 해당 파일에서 blog폴더를 제외한 나머지 이미지를 위와 같이 올려주세요.
이제 홈페이지 디자인을 위해서 디자인페이지로 이동하겠습니다.
관리페이지 상단의 [디자인] 버튼을 눌러서 디자인페이지를 열어주시면 됩니다.
이번 홈페이지에서는 세로형 메뉴를 사용해 보도록 하겠습니다.
메인메뉴 부분 마우스를 가져가면 위의 그림처럼 아이콘 메뉴가 보여집니다.
메뉴 타입을 변경하기 위해서 첫번째 메뉴타입 변경 아이콘을 클릭합니다.
좌측으로 메뉴 타입 선택창이 열립니다. [좌측메뉴]탭을 클릭하면 세로형 메뉴들이 보이는데 첫번째 메뉴를 선택합니다.
메인 메뉴 타입이 선택한 메뉴로 변경되었습니다. 로고를 변경하기 위해 이번엔 두번째 톱니모양의 아이콘을 클릭합니다.
오른쪽에 메뉴 상세 설정창이 열리는데 [이미지업로드] 버튼을 클릭합니다.
*왼쪽은 선택창이나 글로벌 설정창이 열리며, 오른쪽은 블럭이나 요소의 상세 설정창이 열립니다.
이미지 선택창이 열리면 logo.png 파일을 체크하고 [선택하기] 버튼을 클릭합니다.
설정창에서 로고이미지가 변경된것이 확인됩니다. 로고의 크기를 설정하고 [적응하기]를 누릅니다.
저는 원래 입력되어있던 값을 그대로 두었습니다. 작게 보이고 싶다면 사이즈를 좀 줄여주시면 되겠죠?
좌측 메뉴 부분에 로고가 변경된 것이 확인됩니다. [게시하기] 버튼을 눌러 홈페이지에 적용해줍니다.
[게시하기]를 누르지 않으면 디자인페이지에만 적용되고 실제 홈페이지에는 적용되지 않습니다.
★TIP★
만약에 갖고계신 로고이미지가 없다면 로고생성 사이트를 이용해서 로고를 만드실수도 있고, 아니면 위와 같이 텍스트로 로고를 대체하셔도 됩니다.
설정창 로고 부분의 [텍스트] 버튼을 클릭한 후 텍스트 내용, 로고 크기, 글꼴, 글자색 등을 원하는 대로 설정하시고 [적용하기] 누르면 됩니다.
Chapter.3 - 메뉴 만들기
이번에 만들어볼 홈페이지는 여행과 사진을 콘텐츠로하는 개인홈페이지입니다.
메인페이지, 나의이야기, 여행이야기, 사진이야기, 유튜브이야기 이렇게 다섯개 페이지를 만들겠습니다.
메뉴를 만들기 위해서 먼저 홈페이지 구조를 정리해 보겠습니다.
서브메뉴는 없이 메인메뉴로만 구성했으며, 각 메뉴는 적혀있는 페이지와 연결 하도록 하겠습니다.
메뉴명 | 페이지명 | 내용 |
첫페이지 | index | 메인페이지 |
나의이야기 | mystory | 나에 대한 이야기 |
여행이야기 | mytravel | 여행에 대한 내용을 담은 블로그형 게시판 |
사진이야기 | myphoto | 여행중 촬영한 사진을 보여줄 갤러리 |
유튜브이야기 | myyoutube | 유튜브 영상을 추천하는 페이지 |
먼저 페이지를 만들후 메뉴를 연결하도록 하겠습니다.
디자인페이지 최상단 아이콘 버튼중 두번째 "페이지 관리' 아이콘을 클릭합니다.
기본적으로 index, team 두 개의 페이지가 있는데, team 페이지는 삭제하지 않고 mystory 페이지로 이름 변경해서 사용하겠습니다.
team 페이지 옆의 톱니모양 아이콘 클릭 > [설정] 메뉴 클릭하시면 페이지 설정창이 열립니다.
여기서 페이지명(URL명)을 mystory로 변경하고 [저장]합니다.
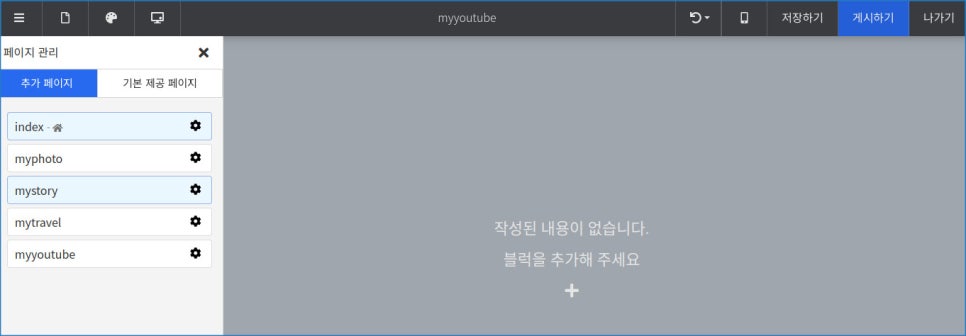
나머지 3개의 페이지를 추가해야겠죠. 왼쪽 하단의 [페이지 추가하기] 버튼을 눌러줍니다.
페이지명(URL명)을 입력하고 [저장] 눌러서 mytravel, myphoto, myyoutube 3개의 페이지를 추가해줍니다.

페이지를 모두 추가한 모습입니다. 이제 메뉴를 추가하고 페이지와 연결해보겠습니다.

상단 아이콘 메뉴의 첫번째 "메뉴 관리" 아이콘을 클릭합니다.
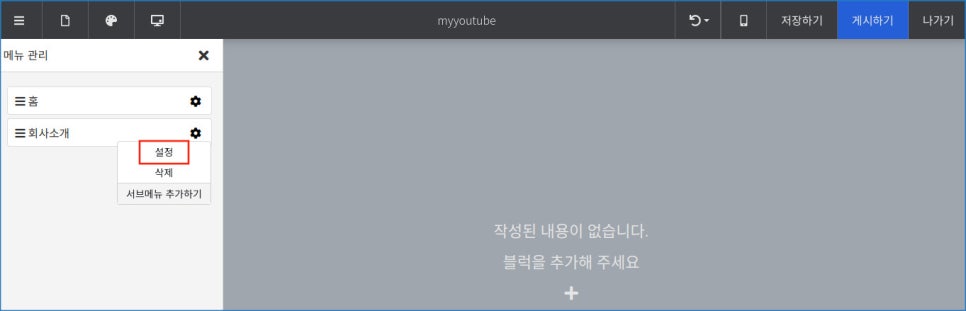
흠, 회사소개 2개의 메뉴가 이미 있는데, 회사소개 메뉴를 "나의이야기"로 변경해보겠습니다.
회사소개 메뉴옆의 톱니모양 아이콘 클릭후 [설정]클릭해주세요.

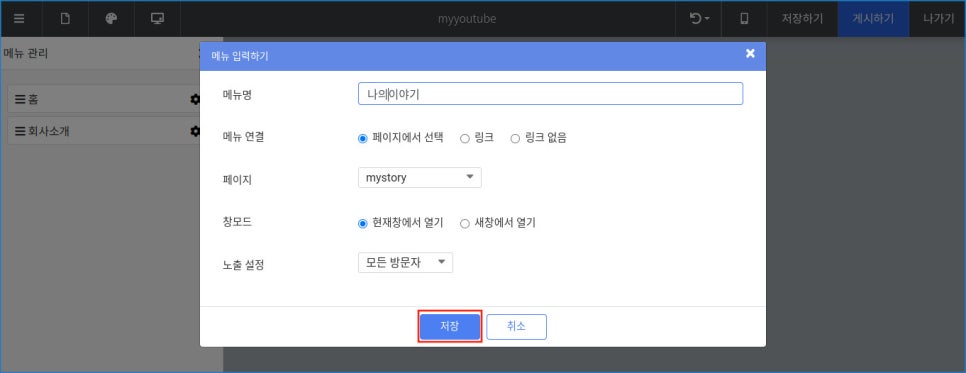
메뉴명은 "나의이야기"를 입력 합니다. 메뉴 연결은 페이지에서 선택, 페이지는 mystory 선택해주고 [저장] 합니다.

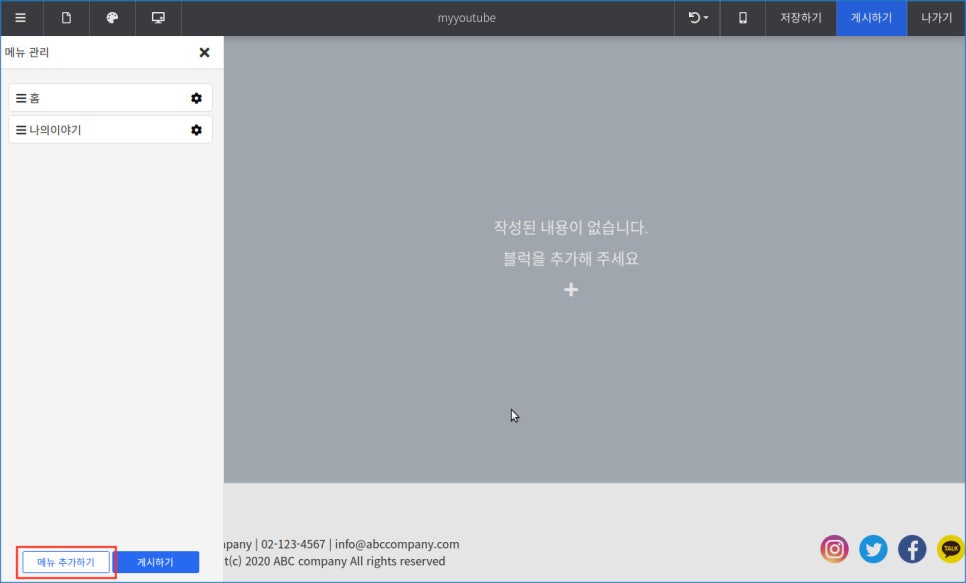
나머지 메뉴를 만들어주기 위해 왼쪽 하단의 [메뉴 추가히기] 버튼을 클릭합니다.

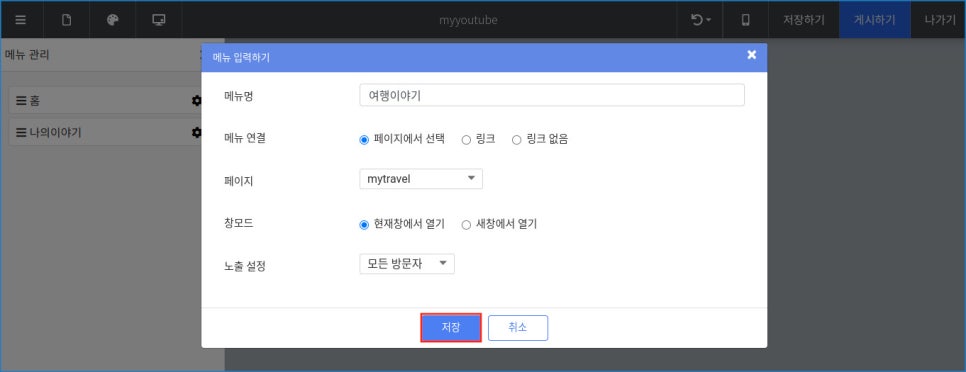
메뉴 등록창에서 메뉴명은 "여행이야기", 메뉴 연결은 "페이지에서 선택", 페이지는 mytravel을 선택하고, [저장] 버튼을 누릅니다.
동일한 방법으로 "사진이야기"는 myphoto 페이지, "유튜브이야기"는 myyoutube 페이지와 연결해서 메뉴를 추가해주세요.

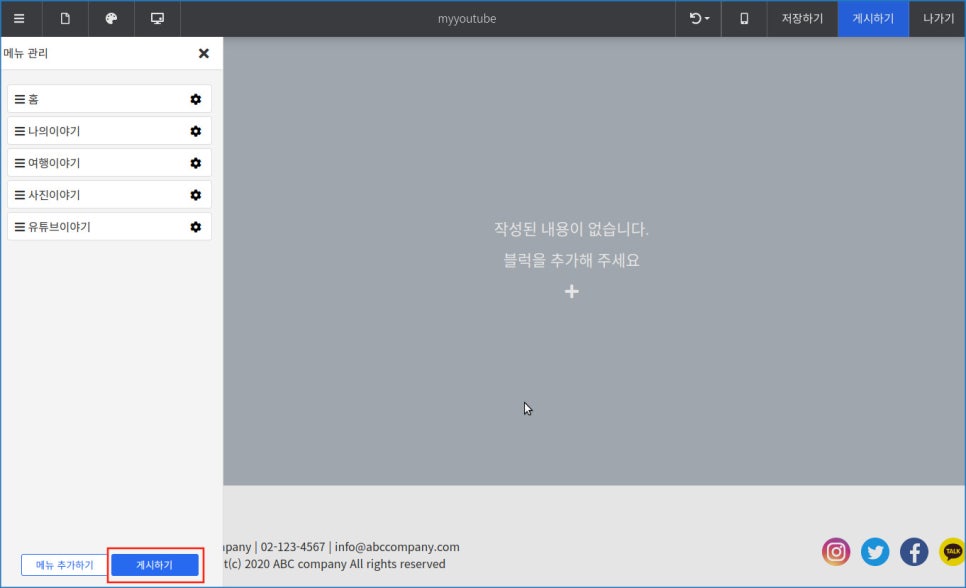
모든 메뉴 구성이 완료되었다면 하단의 [게시하기]를 통해 홈페이지에 적용해줍니다.

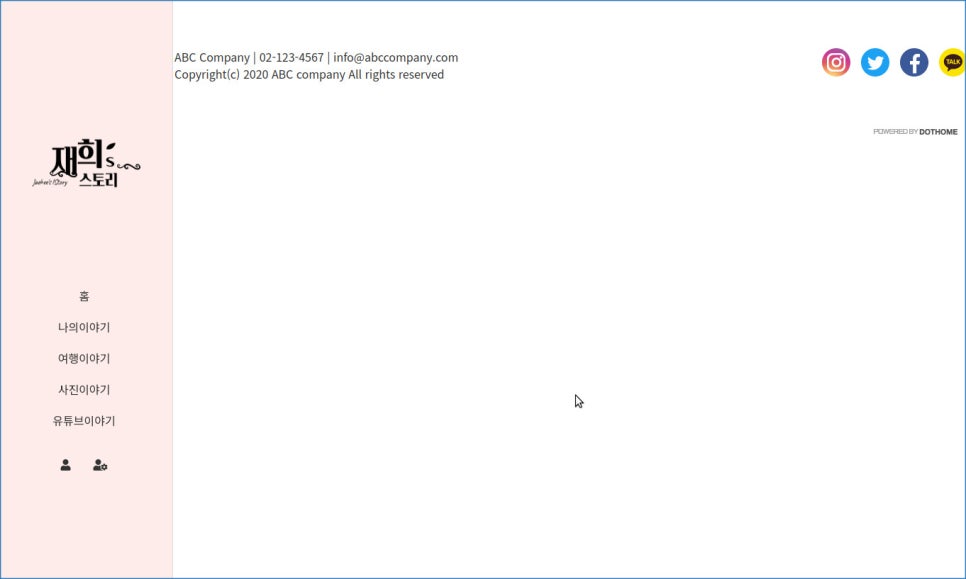
홈페이지에서 메뉴가 적용된 것을 확인할 수 있습니다.
Chapter.4 - 메인페이지 만들기
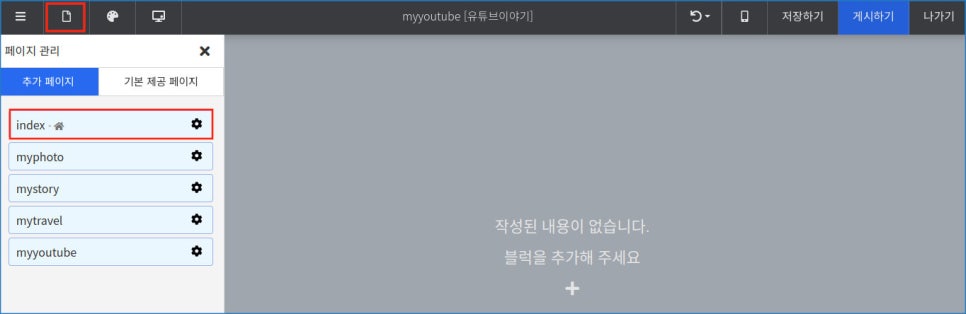
먼저 작업할 메인페이지로 이동합니다. 상단 페이지 관리 아이콘 클릭후 index 페이지를 클릭해주면 됩니다.

메인 페이지는 상단에 이미지와 간단한 문구, 하단에는 긴문장으로 홈페이지의 컨셉을 소개하도록 하겠습니다.
(1) 메인이미지 부분 만들기

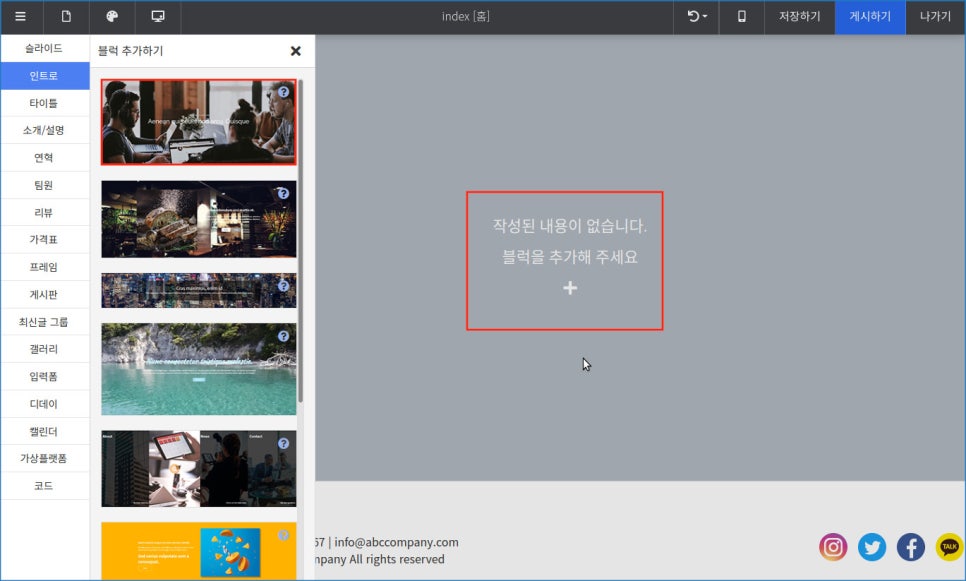
"블럭을 추가해주세요" 부분을 클릭하면 좌측으로 블럭추가창이 열립니다.
두번째 인트로 탭을 클릭하시고 이미지에 표시한 것처럼 첫번째 블럭을 선택하도록 하겠습니다.

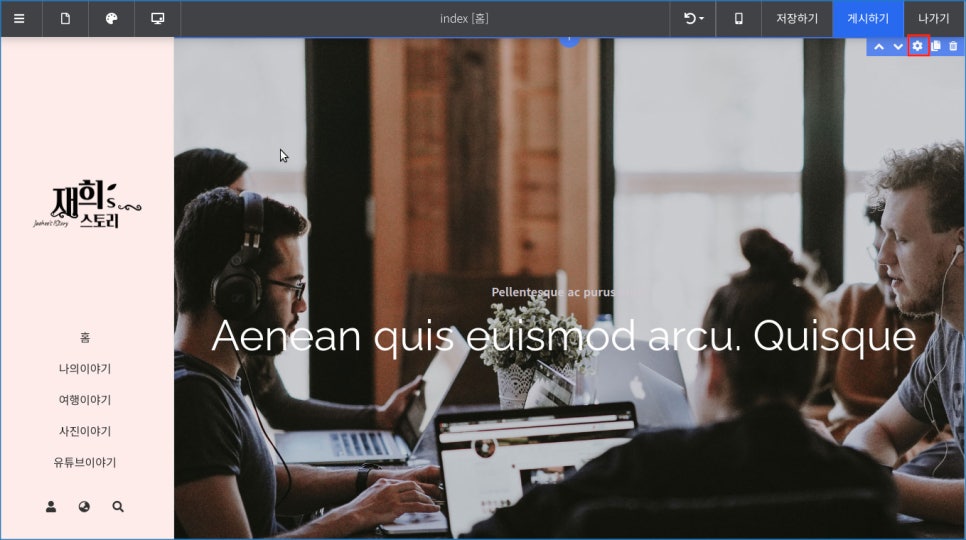
추가된 블럭의 이미지를 변경하기 위해 톱니모양 설정 버튼을 클릭합니다.

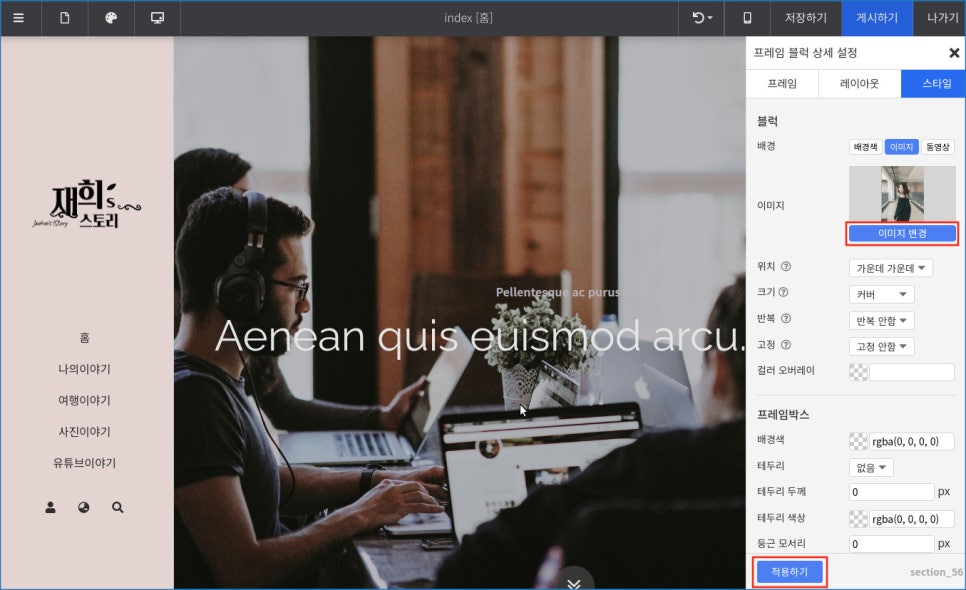
설정창의 [이미지 변경] 버튼을 클릭해서 이미지를 선택한 후 [적용하기] 버튼을 눌러줍니다.
샘플이미지의 경우 main1.jpg 파일을 선택하시면 됩니다.

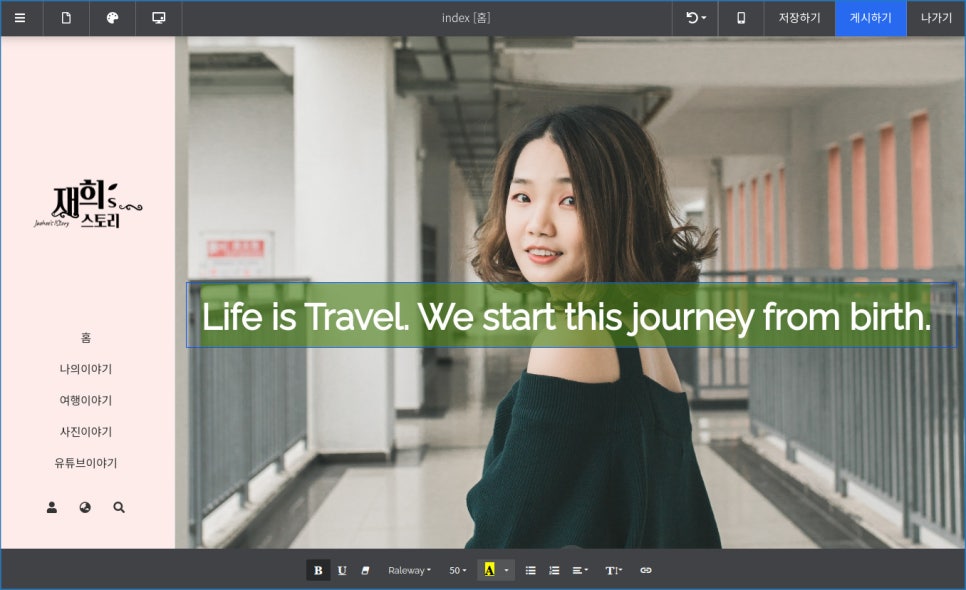
이미지가 적용되었습니다. 텍스트 문구를 변경하기 위해 해당 문구를 클릭하거나 드래그해서 잡아줍니다.
아래쪽으로 텍스트 편집 메뉴가 활성화 된것이 보입니다.
문구 입력후 텍스트 편집 메뉴에서 B(굴게) 체크, 글꼴은 Raleway, 크기는 50으로 선택 해주겠습니다.

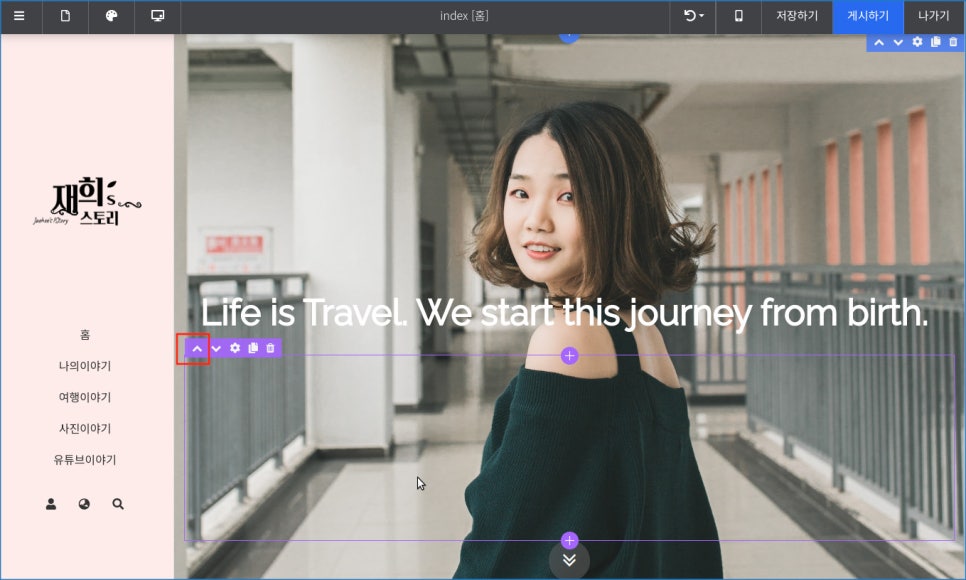
문구가 아래에 위치하는 것이 좋을 것 같네요. 하단 여백 영역에 마우스를 가져가고, 활성화된 메뉴에서 첫번째 위쪽 화살표 아이콘을 클릭합니다.
여백 영역과 문구 영역의 위치가 변경되어. 문구가 아래로 내려오게 됩니다.
작업 내용을 저장하기 위해 우측 상단의 [저장하기] 버튼을 클릭해줍니다. 특히 텍스트를 수정한 경우 그때그때 저장해주시는 것이 좋습니다.
홈페이지에 적용하려면 [게시하기] 버튼을 클릭합니다.
(2) 컨셉소개 부분 만들기

이제 메인이미지 아래쪽으로 컨셉소개 부분을 만들어 보겠습니다.
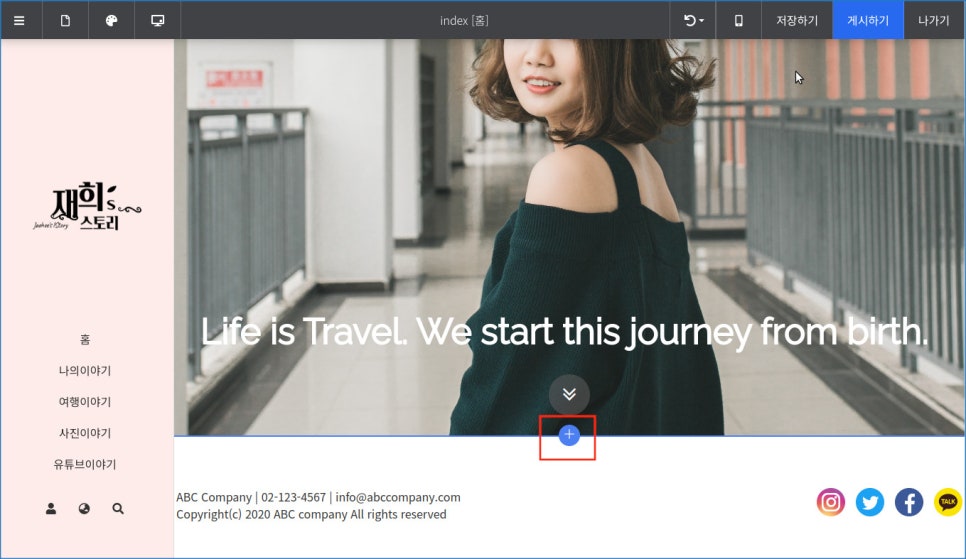
메인이미지 아래쪽의 (+) 버튼을 클릭해서 블럭추가 창을 열어줍니다.

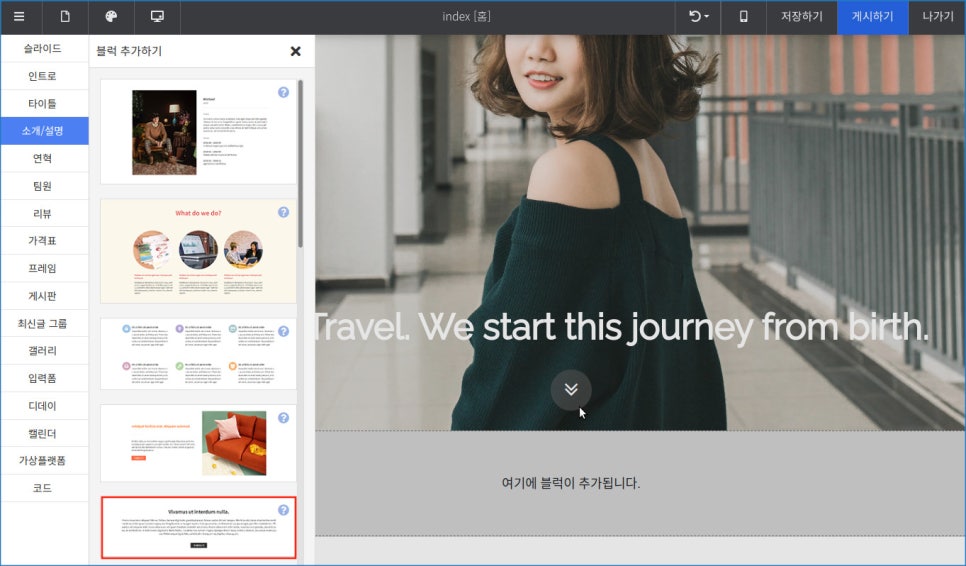
소개/설명 탭에서 위의 이미지와 같은 블럭을 선택합니다.

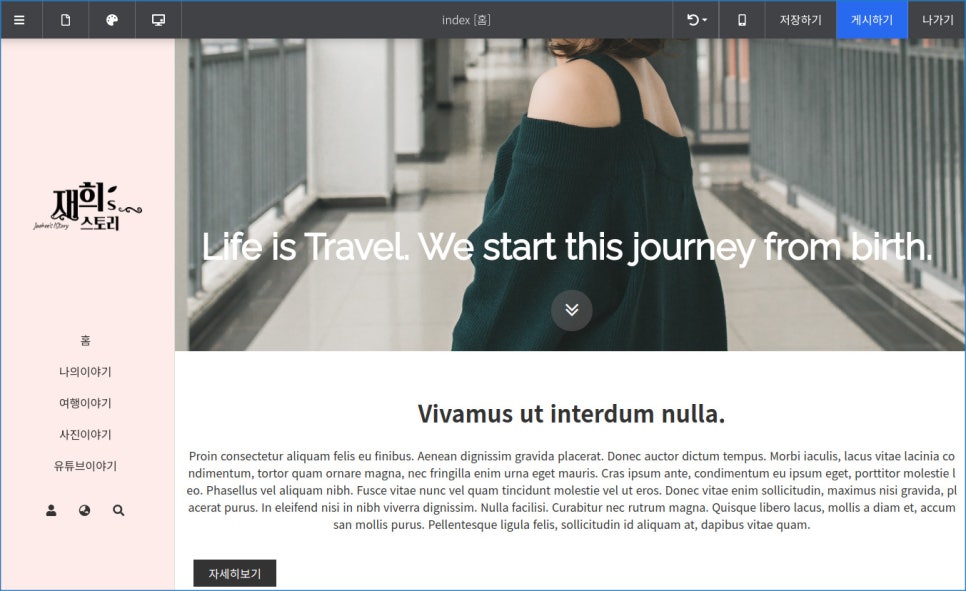
블럭이 추가되었습니다. 마찬가지로 텍스트를 수정하려면 해당 텍스트를 클릭하거나 범위를 잡아주면 됩니다.

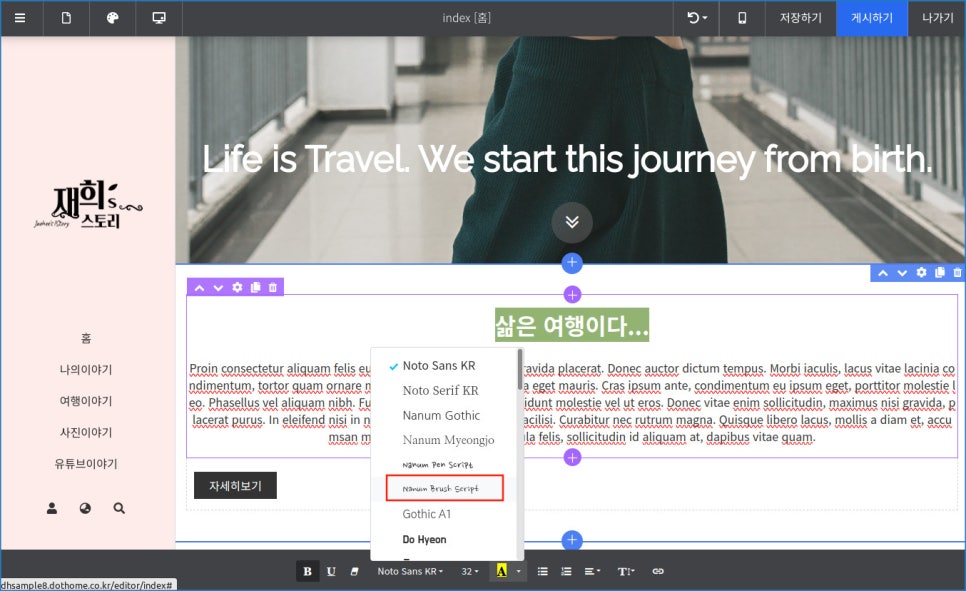
문구를 입력하고 B(굵게) 체크, 글꼴은 Nanum Brush Script로 선택해줍니다.
입력하실 문구는 샘플파일 안에 smapletext.txt 파일을 참고하시면 됩니다.

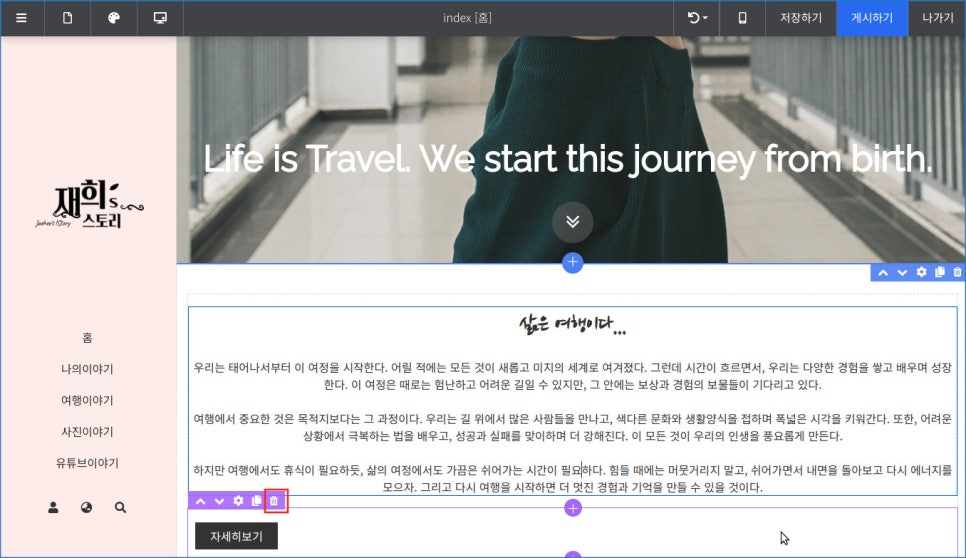
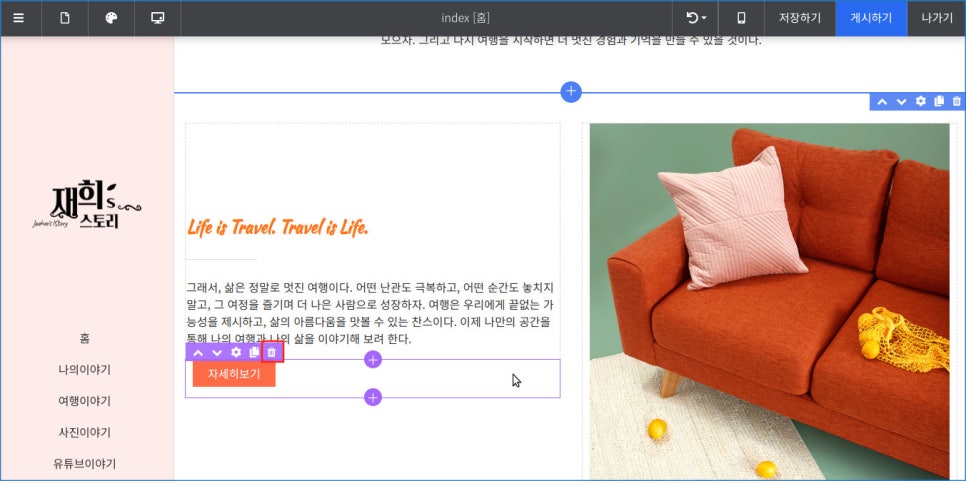
본문 수정도 수정해주시고, 버튼은 필요 없으니 삭제하겠습니다. 버튼의 메뉴중 가장 오른쪽 휴지통 모양의 삭제 버튼을 클릭합니다.

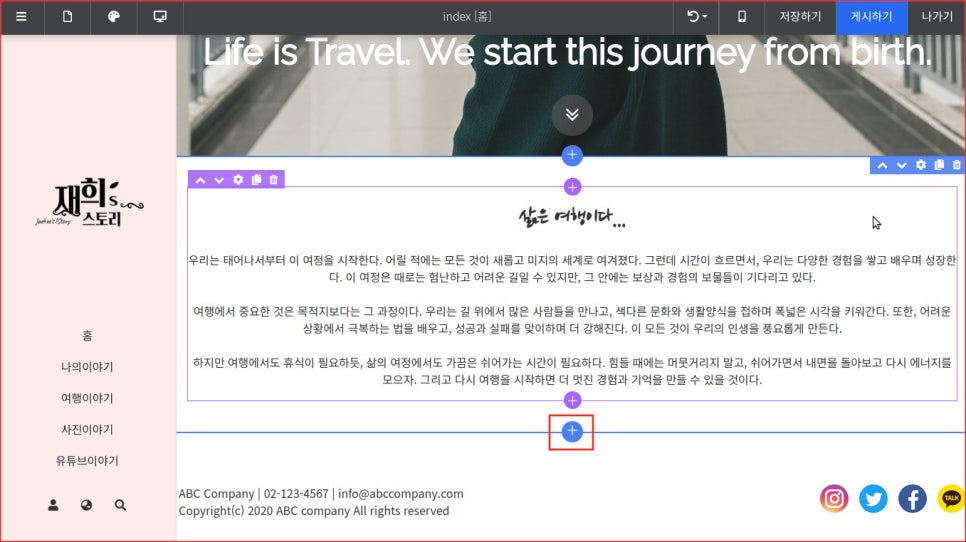
밑으로 소개블럭을 하나 더 추가하겠습니다. 위의 이미지와 같이 아래쪽 (+) 버튼을 눌러주세요.

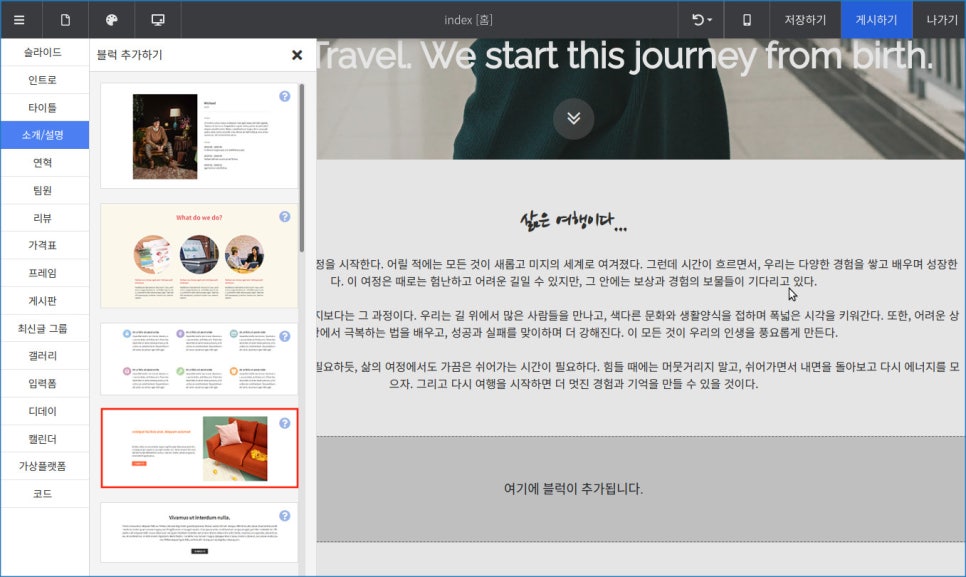
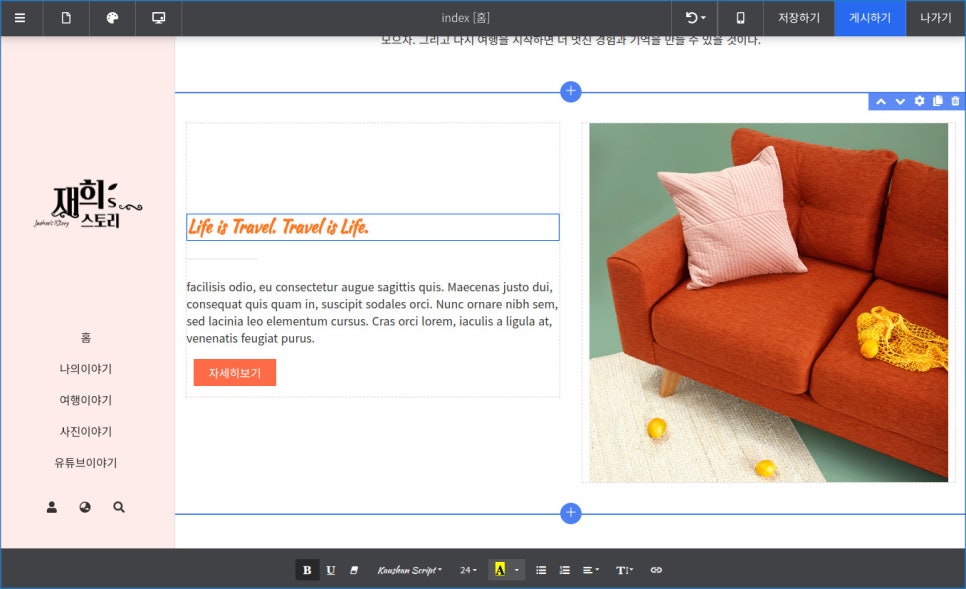
소개/설명 탭에서 위의 이미지와 같은 블럭을 선택해주세요.

마찬가지로 텍스트를 수정해주시면 됩니다. 제목부분은 B(굵게) 체크, 글꼴은 Kaushan Script로 선택해주시면 됩니다.

역시, 필요없는 자세히보기 버튼은 제거해줍니다.

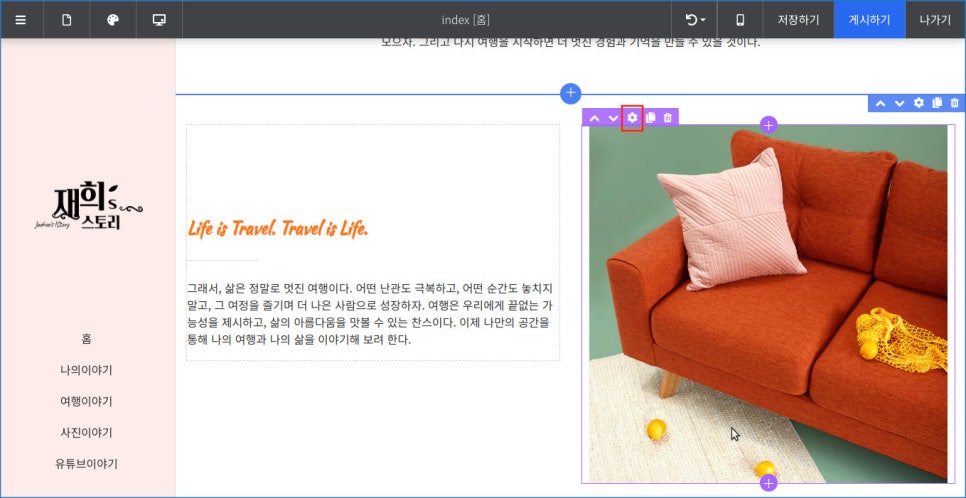
이미지를 변경하기 위해 이미지의 설정창을 열어줍니다.

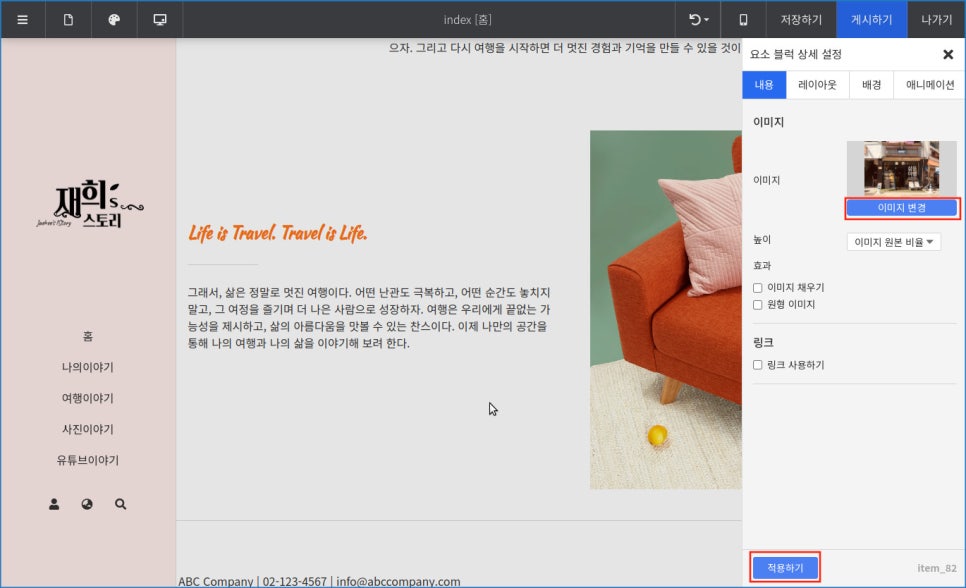
[이미지 변경] 버튼을 눌러 이미지를 변경해주고 , [적용하기] 버튼을 누르면 됩니다.
샘플파일의 경우 main2.jpg 파일입니다.

이미지 부분이 좀 밋밋한것 같아서 그림자 효과를 주겠습니다.
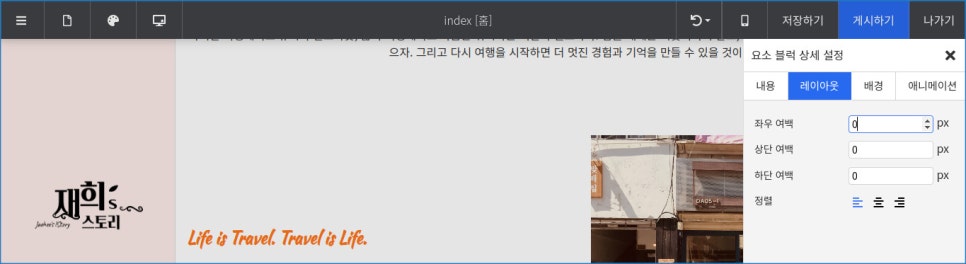
먼저 이미지 설정창을 열고 [레이아웃] 탭을 클릭합니다. 좌우여백 10으로 되어있던 부분을 0이르 변경해서 여백을 없애줍니다.

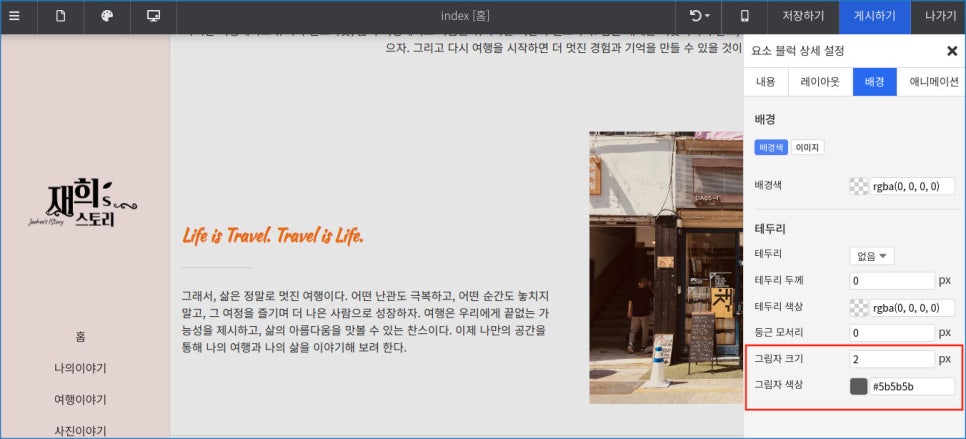
설정창의 [배경]탭을 클릭한 후 그림자 크기와 그림자 색상을 지정해준후 [적용하기] 누릅니다.

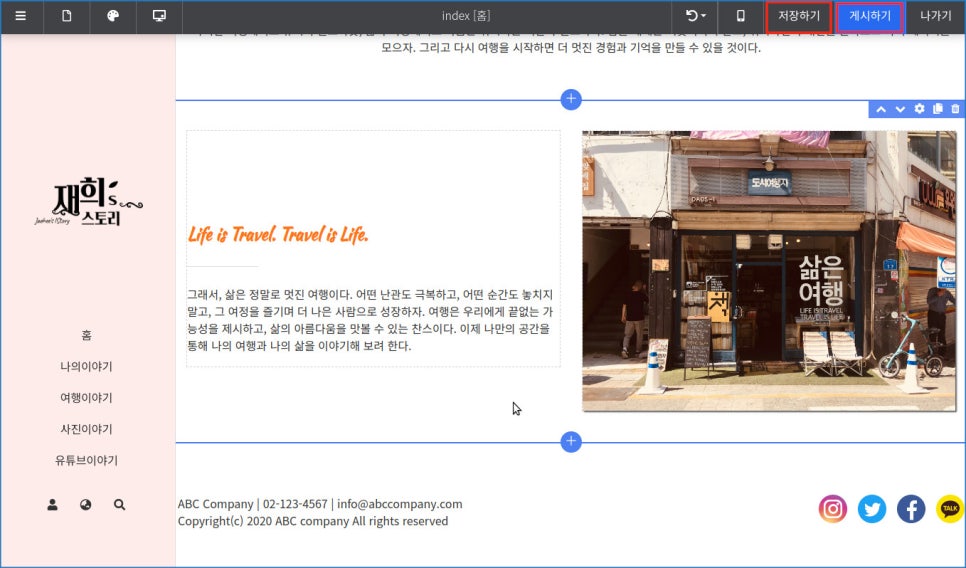
그림자 효과가 적용된 것이 확인됩니다.
우측 상단의 [저장하기] 눌러서 작업내용을 저장하고, [게시하기] 버튼을 눌러서 홈페이지에 적용합니다.
Chapter.5 - 나의이야기 페이지
이제 부터 서브페이지를 만들어 보도록 하겠습니다. 먼저 "나의이야기" 페이지입니다.
먼저 작업할 mystory 페이지로 이동합니다.

서브페이지는 타이틀 영역과 본문 부분으로 구성하겠습니다.
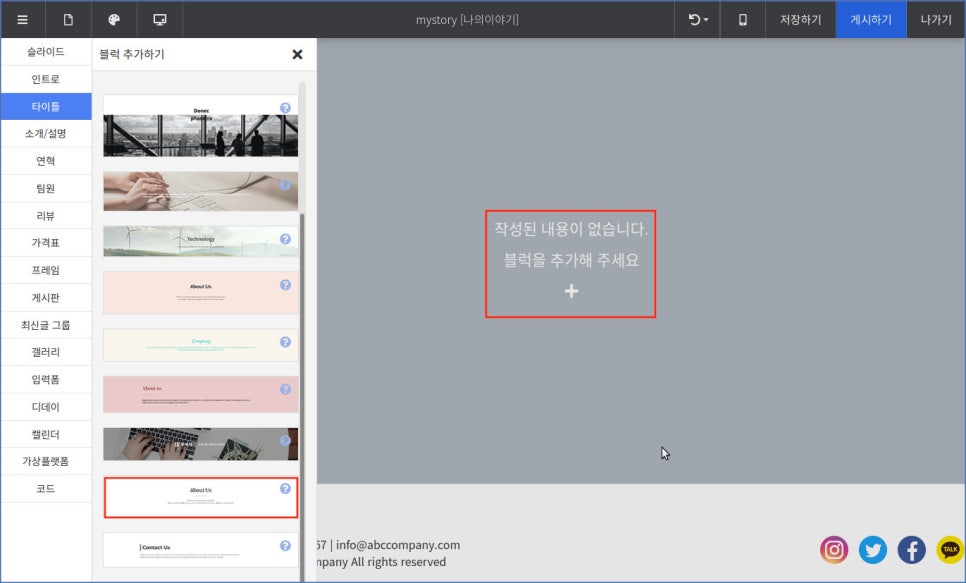
타이틀 영역을 만들기위해 "블럭을 추가해주세요" 라고 씌여진 빈공간을 클릭해주면 왼쪽으로 블럭추가창이 열립니다.
타이틀 탭의 위의 이미지와 같이 텍스트로 구성된 블럭을 선택하겠습니다.

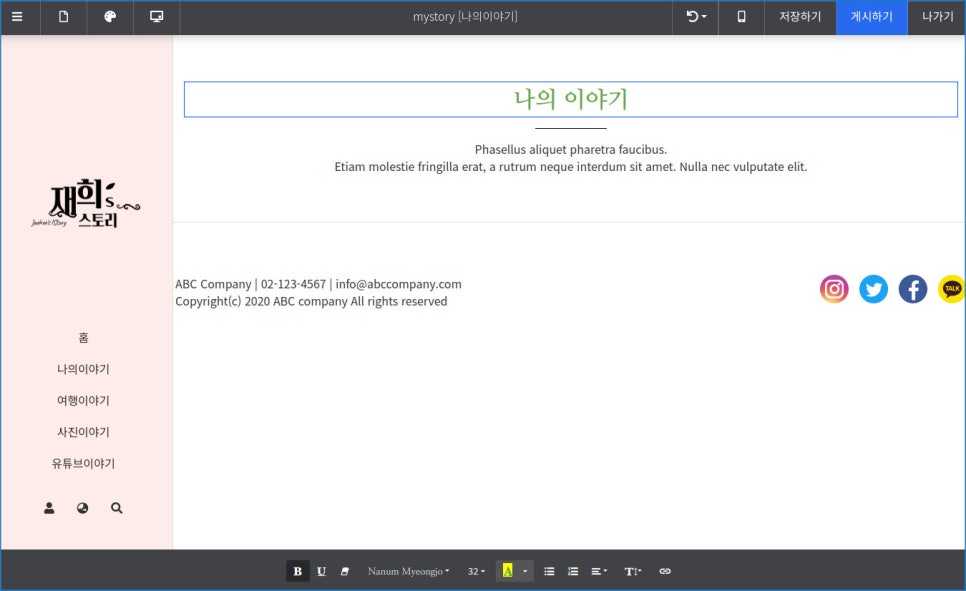
텍스트 부분의 내용을 편집해줍니다. 샘플파일의 sampletext.txt 파일을 참고해주세요
타이틀의 제목부분은 나눔명조로 하고 각 페이지마다 색상은 다르게 하겠습니다.
아래 텍스트 편집 메뉴를 이용해주시면 됩니다.

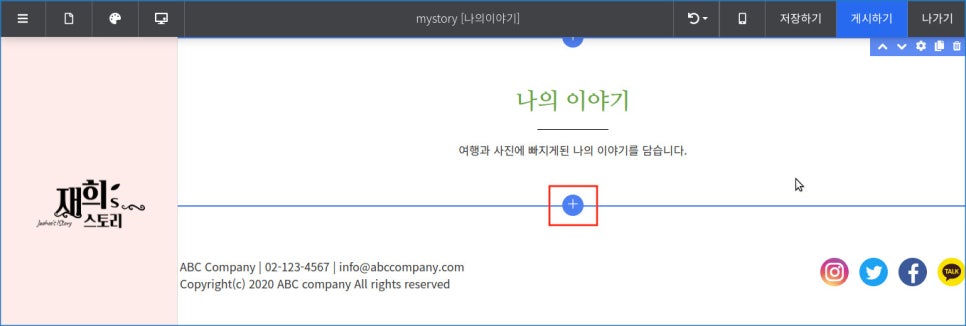
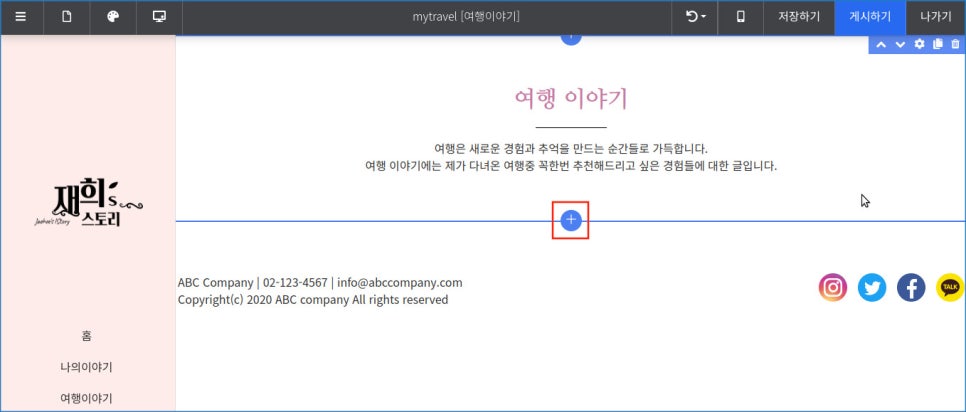
타이틀 영역이 완료되면 아래 본문 영역을 만들기위해 (+) 버튼을 눌러 블럭추가 창을 엽니다.

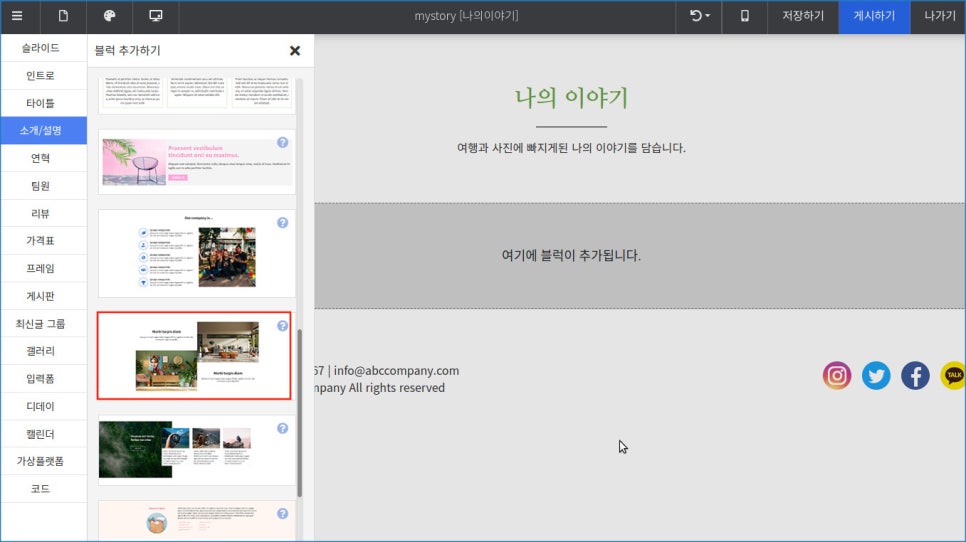
"나의이야기" 페이지는 홈페이지 컨셉소개가 들어갑니다. 소개/설명 탭에서 위의 이미지에 보이는 블럭을 선택해주세요.

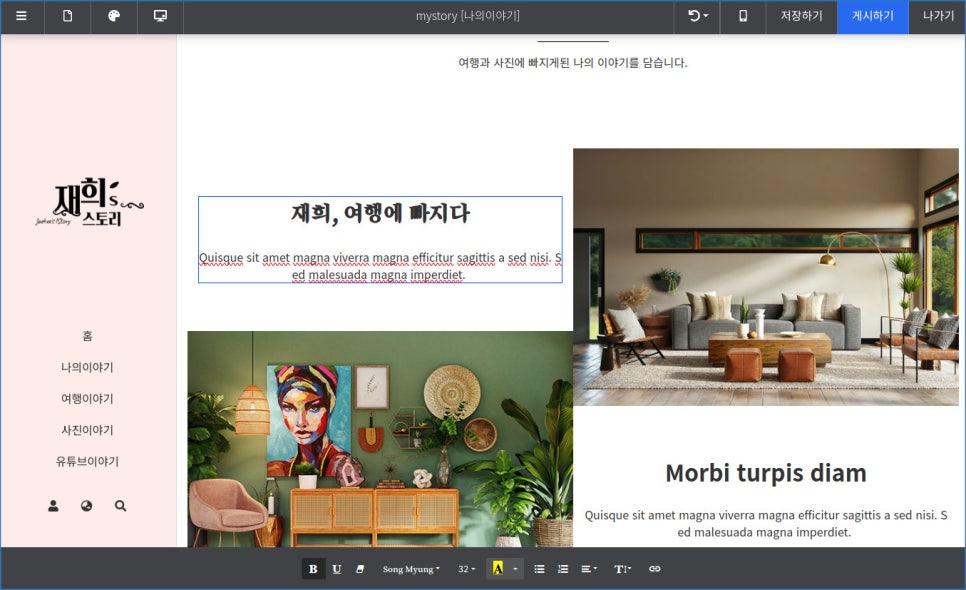
마찬기지로 텍스트 부분은 클릭하거나 드래그로 범위를 잡아서 수정할 수 있습니다.

텍스트 부분의 수정이 완료되었다면 이미지를 변경해보곘습니다.
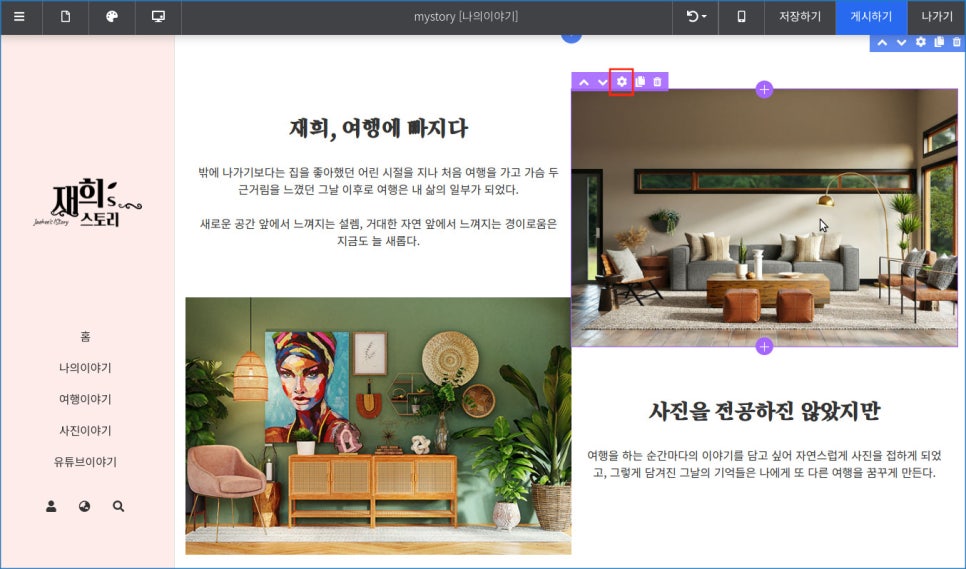
이미지 위로 마우스를 가져가고 톱니모양의 아이콘 버튼을 눌러 설정창을 열어줍니다.

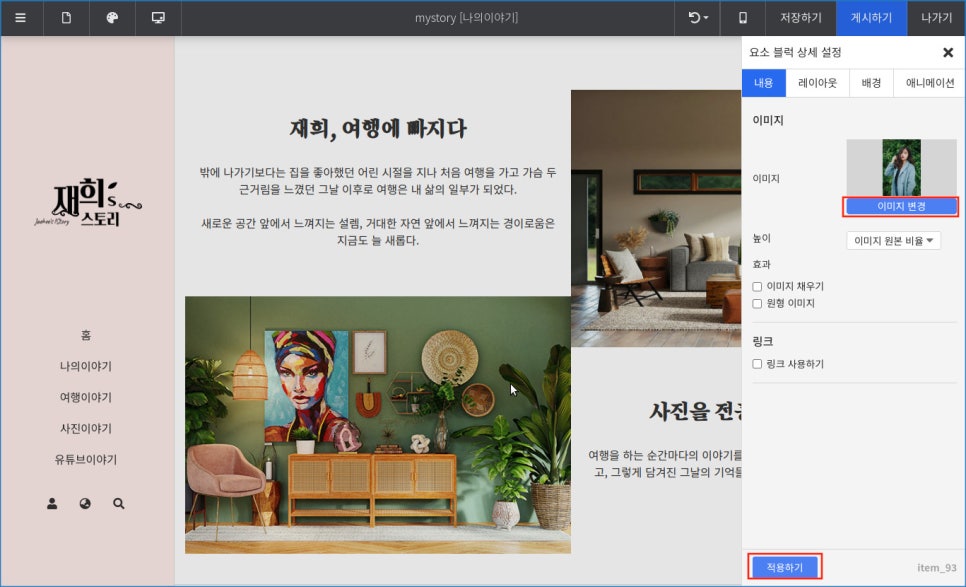
[이미지 변경] 버튼으로 원하는 이미지로 수정후 [적용하기] 버튼을 누릅니다.

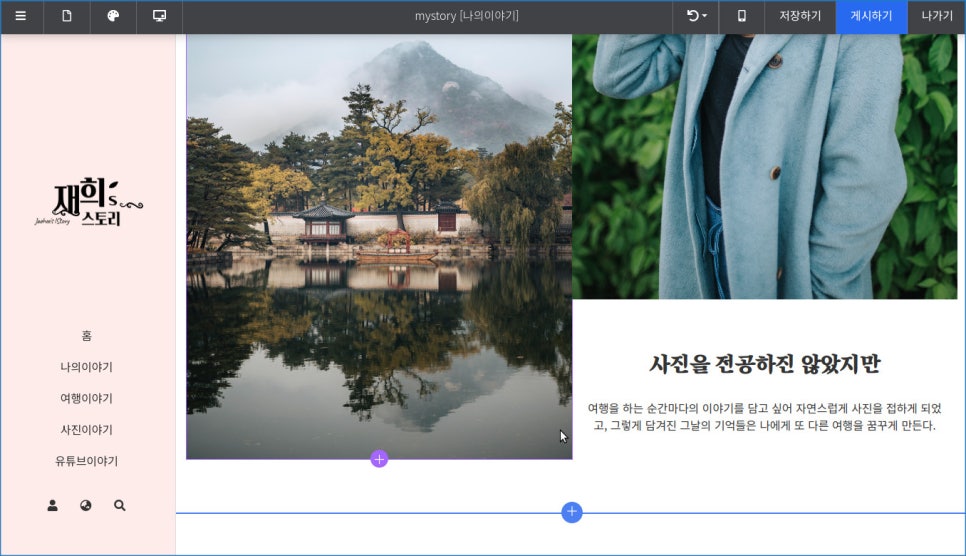
두번째 이미지도 수정해줍니다. 샘플파일의 my1.jpg, my2.jpg 파일입니다.
변경이 완료되었다면 [저장하기] [게시하기] 버튼을 차례대로 눌러 저장하고, 홈페이지에 적용해줍니다.
Chapter.6 - 여행이야기 페이지

"나의이야기" 페이지와 마찬가지로 타이틀 부분 먼저 만들어 줍니다.
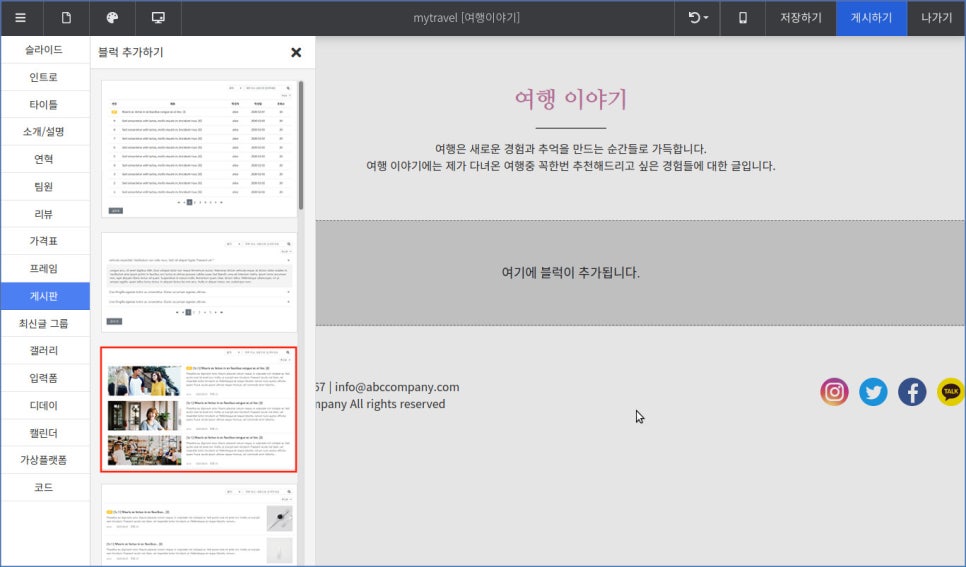
텍스트 수정이 완료되면 아래쪽으로 블럭추가 창을 열어줍니다.

"여행이야기" 페이지는 게시판이므로 게시판 탭에서 블로그스타일의 게시판을 선택합니다.

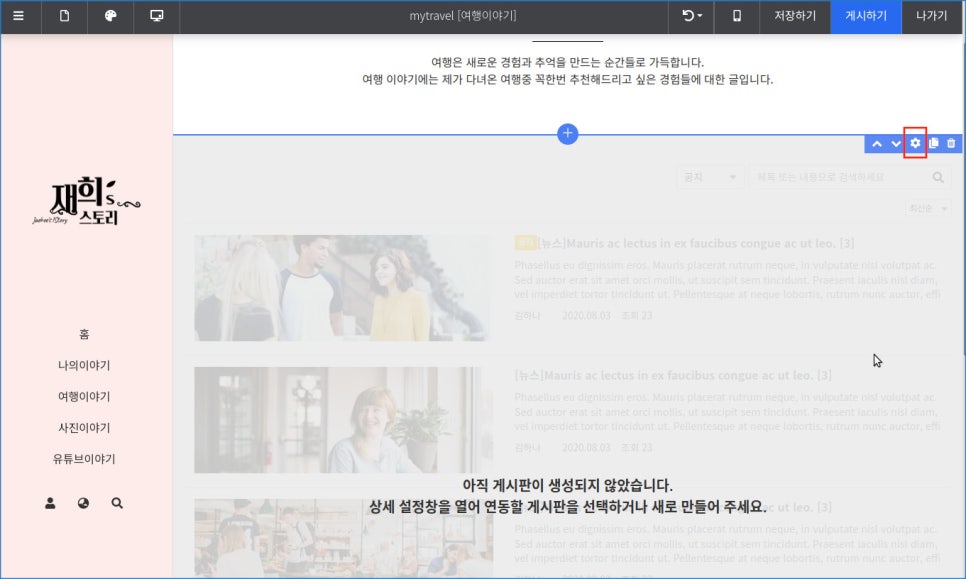
추가된 게시판은 바로 생성되지 않는데, 몇가지 설정을 먼저해줘야 합니다. 설정 버튼을 눌러 설정창을 열어줍니다.

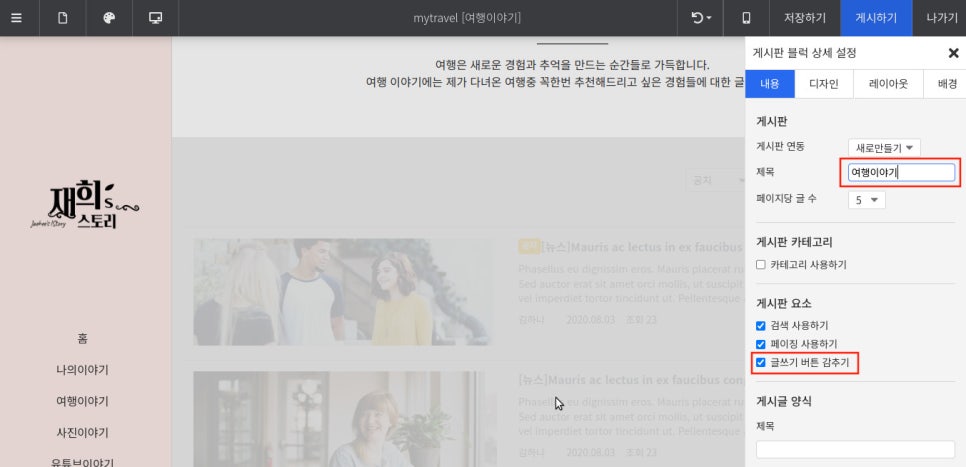
게시판의 제목을 적어주시고, 나만 글을 쓸 것이므로 "글쓰기 버튼 검추기"에 체크합니다.

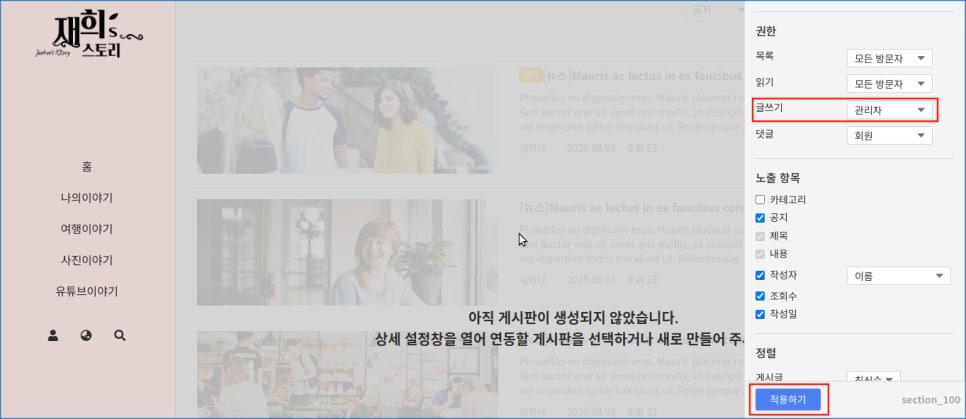
아래쪽에 있는 권한에서 글쓰기 권한 역시 관리자로 설정하고 [적용하기] 버튼을 누릅니다.
[게시하기]로 홈페이지에 적용해줍니다.

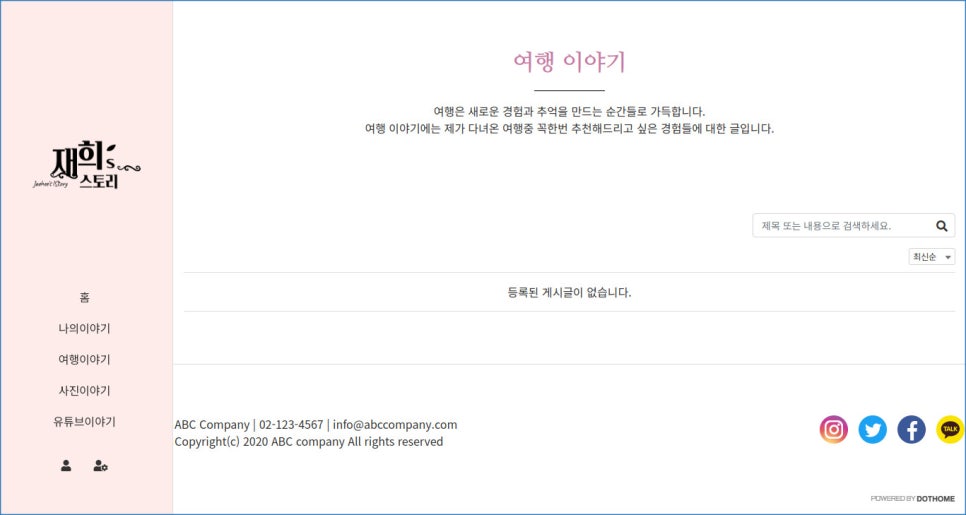
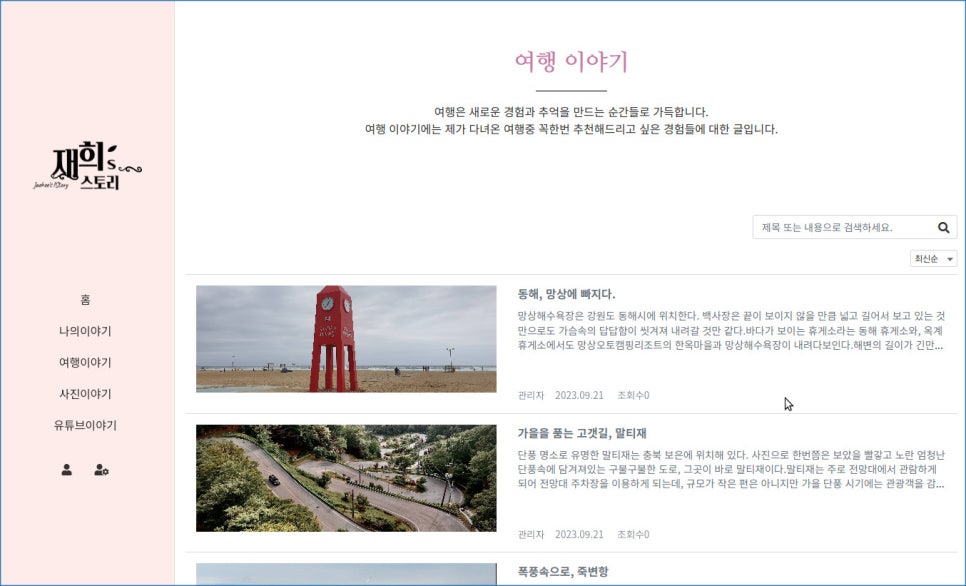
사람들에게 보여질 "여행이야기" 페이지의 모습입니다. 아직은 글이 없습니다.
프론트 페이지에 글쓰기 버튼이 없으니 관리자 페이지에서 글을 등록하기로 합니다.

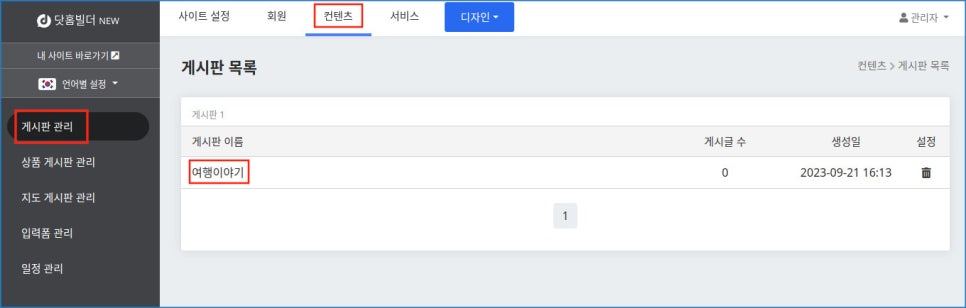
관리자 페이지에서 컨텐츠탭을 클릭하면 게시판 관리 목록을 볼수 있습니다.
방금 생성한 게시판인 "여행이야기"를 클릭해봅니다.

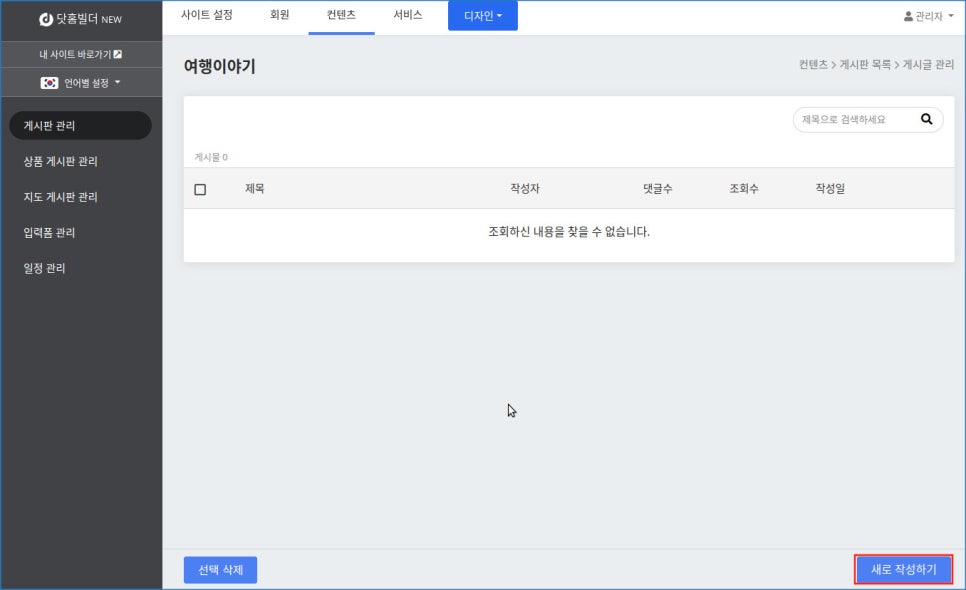
오른쪽 아래에 [새로 작성하기] 버튼이 있으니 클릭해서 글을 등록해봅니다.


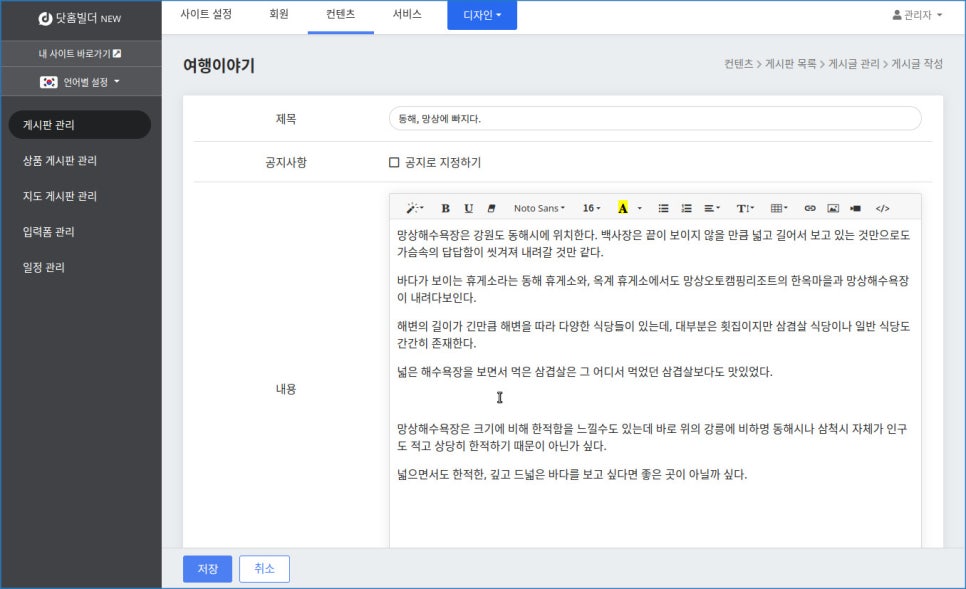
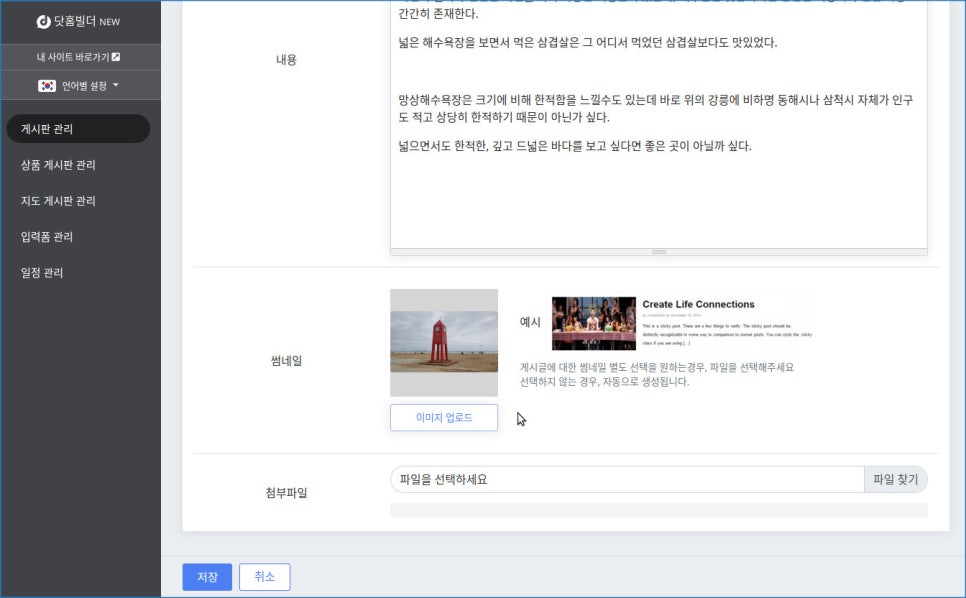
제목, 내용만 작성해도 됩니다만. 목록에 썸네일을 직접 등록할 수도 있습니다.
썸네일을 별도로 등록하지 않는다면 게시글 내에 추가된 첫번째 이미지를 썸네일로 만들어 줍니다.

글을 등록한 후의 페이지 모습입니다.
Chapter.7 - 사진이야기 페이지

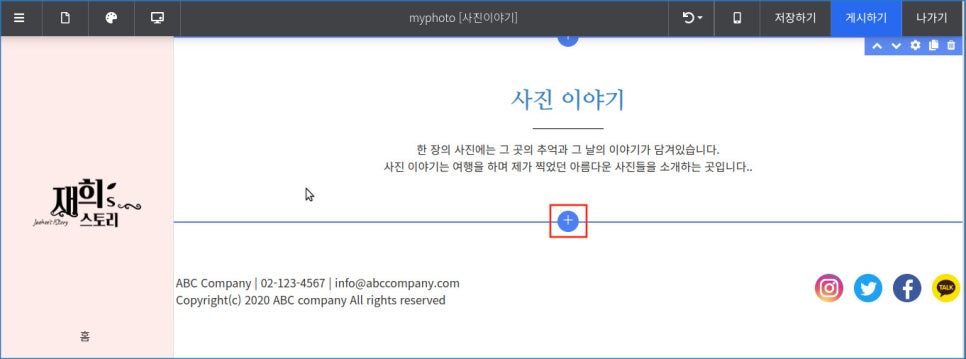
사진이야기 페이지 역시 앞의 두페이지와 마찬가지로 타이틀 영역을 먼저 생성해줍니다.

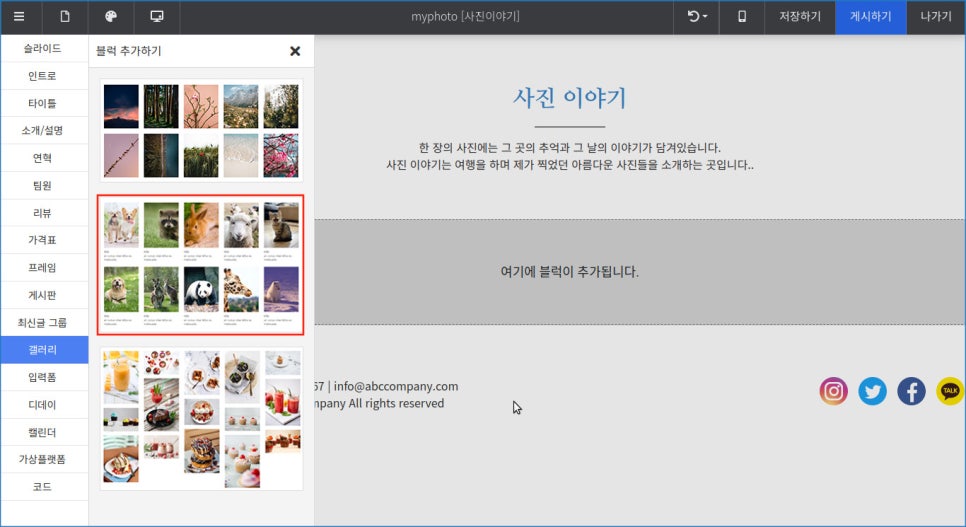
블럭추가 창을 열어주시고 갤러리 탭에서 두번째 블럭을 선택합니다.

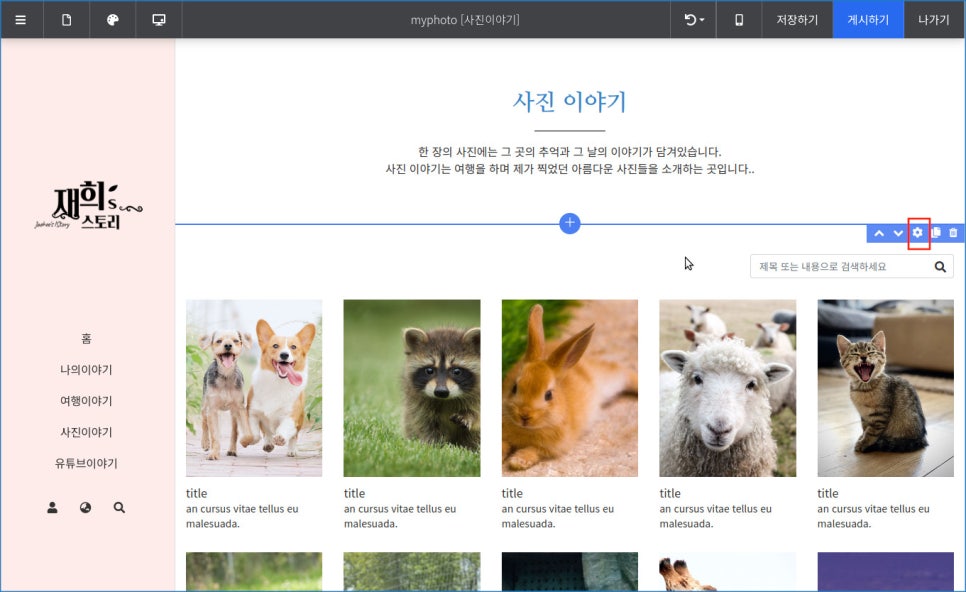
블럭이 추가되었습니다. 기본은 5x2 구성인데 사진을 좀더 여유있게 보기위해 3x3 구성으로 변경하겠습니다.
설정창을 열어줍니다.

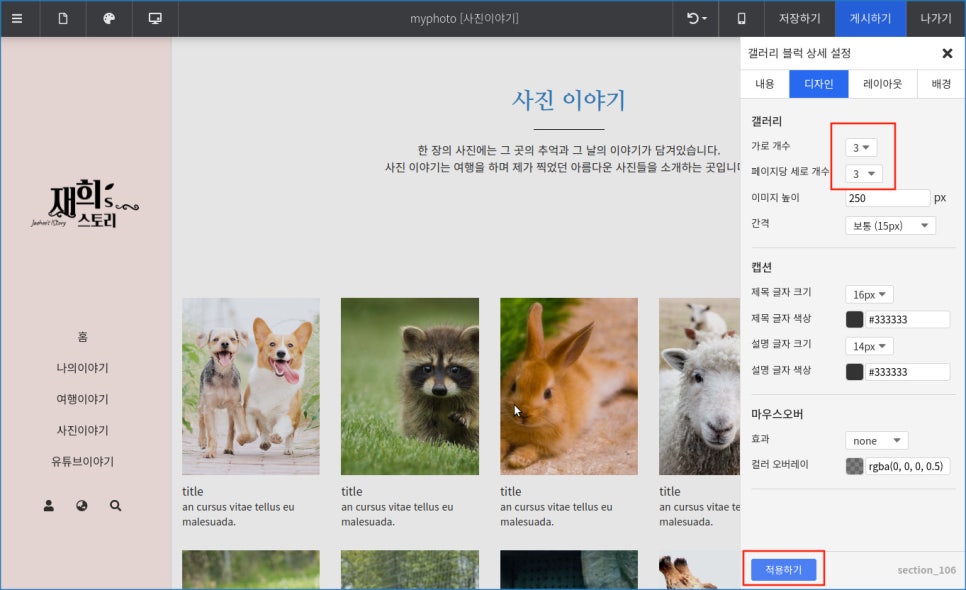
설정창의 디자인 탭에서 가로개수와 페이지당 세로 개수를 각가 3으로 설정합니다.
이미지의 높이를 조정하면 이미지의 크기를 변경할수도 있습니다.
필요한 설정을 마치면 [적용하기]를 누릅니다.

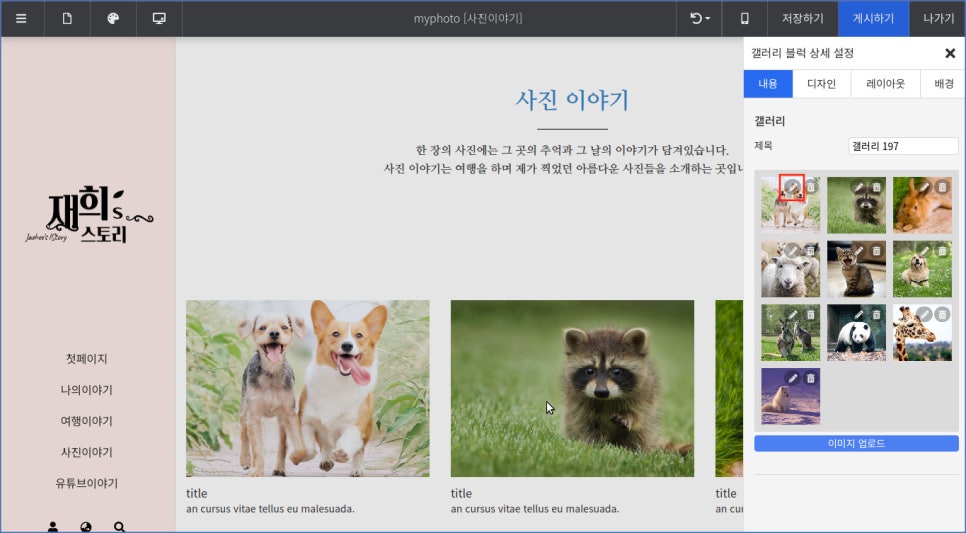
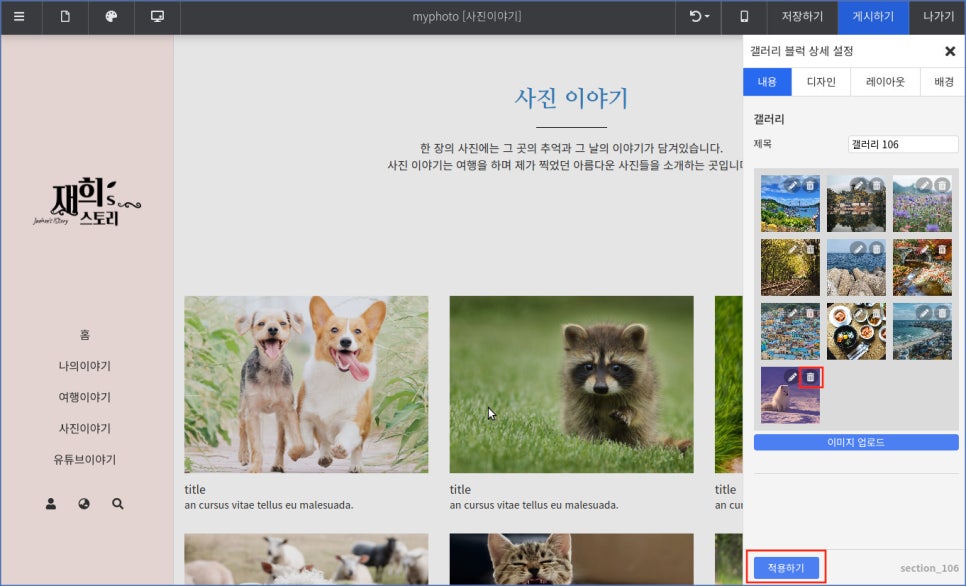
3x3 구성을 변경됨을 확인하였다면 다시 설정창으로 들어가서 실제 사진을 등록해줍니다.
각 사진 옆의 변경버튼(연필모양)을 누르시면 됩니다.

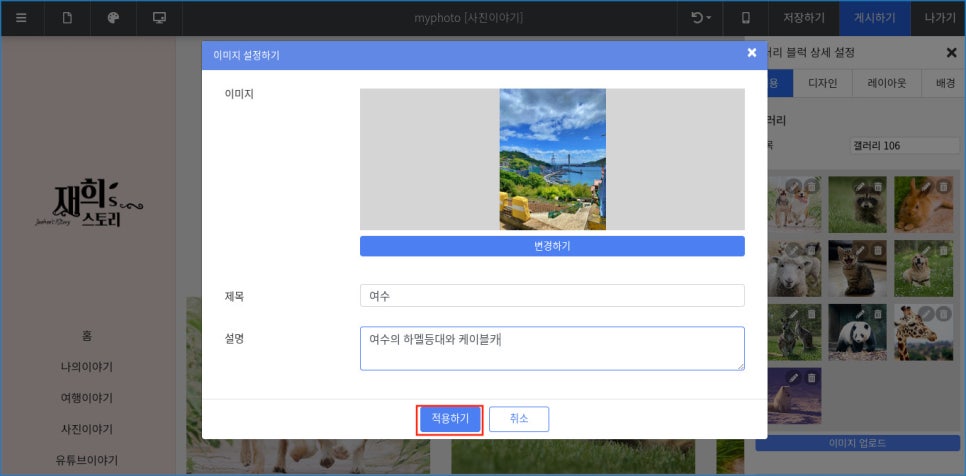
이미지, 제목, 설명을 입력하시고 [적용하기]를 누릅니다.

9개의 사진만 보여줄 생각이라 필요없는 10번째 사진은 삭제하겠습니다. 해당 사진의 삭제(휴지통모양) 버튼을 눌러 삭제한 후 [적용하기] 버튼을
클릭해줍니다.
* 사진을 추가하시려면 [이미지 업로드] 버튼을 사용하시면 됩니다.
Chapter.8 - 유튜브이야기 페이지

먼저 타이틀 영역을 만들어 주시고 블럭추가 창을 엽니다.
기존 페이지 들은 디자인된 블럭들을 추가해서 바로 수정만해서 사용했었는데 "유튜브이야기" 페이지는 직접 프레임과 요소를 추가해보도록 하겠
습니다.

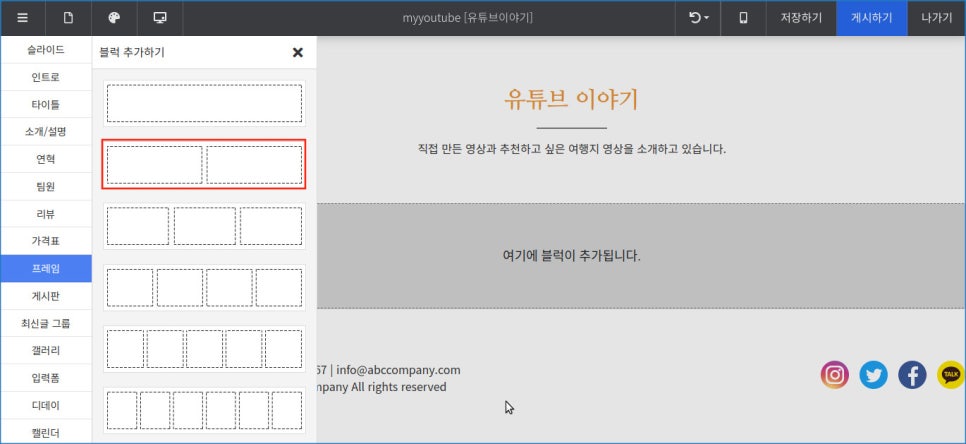
왼쪽에 유튜브영상, 오른쪽에 소개글로 구성할 것이니. 프레임 텝에서 2단 프레임 블럭을 선택해줍니다.

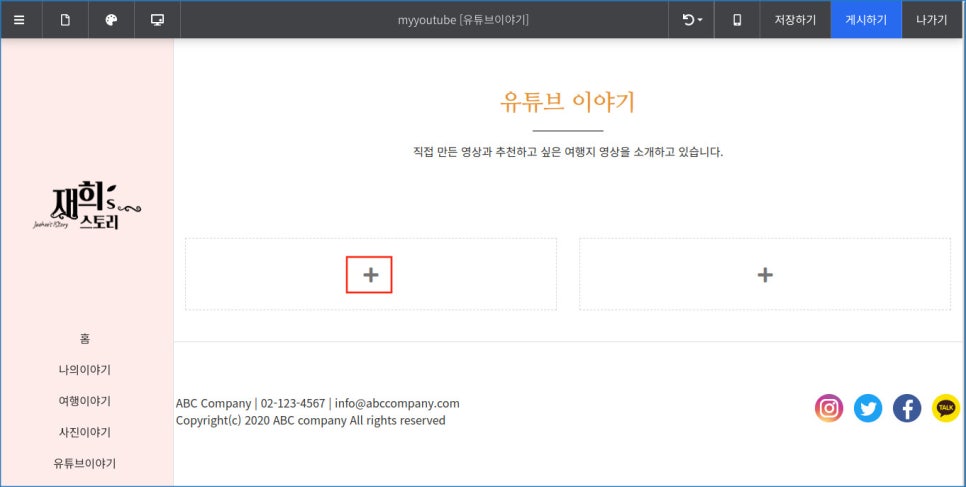
추가된 2단 프레임 중 왼쪽 프레임의 (+) 버튼을 클릭해줍니다.

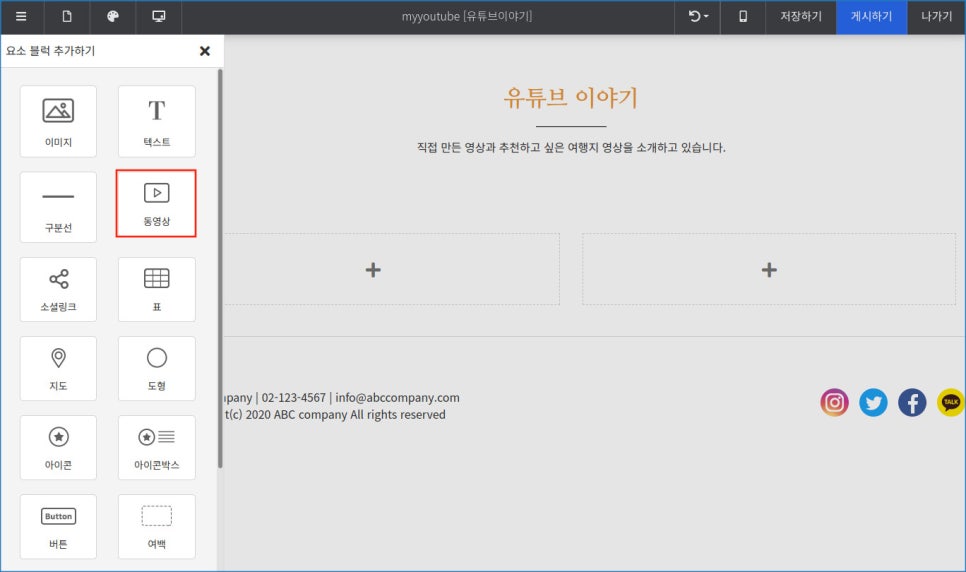
프레임 안에 넣을수 있는 요소블럭 추가창이 열립니다. 동영상 요소블럭을 선택해서 추가하겠습니다.

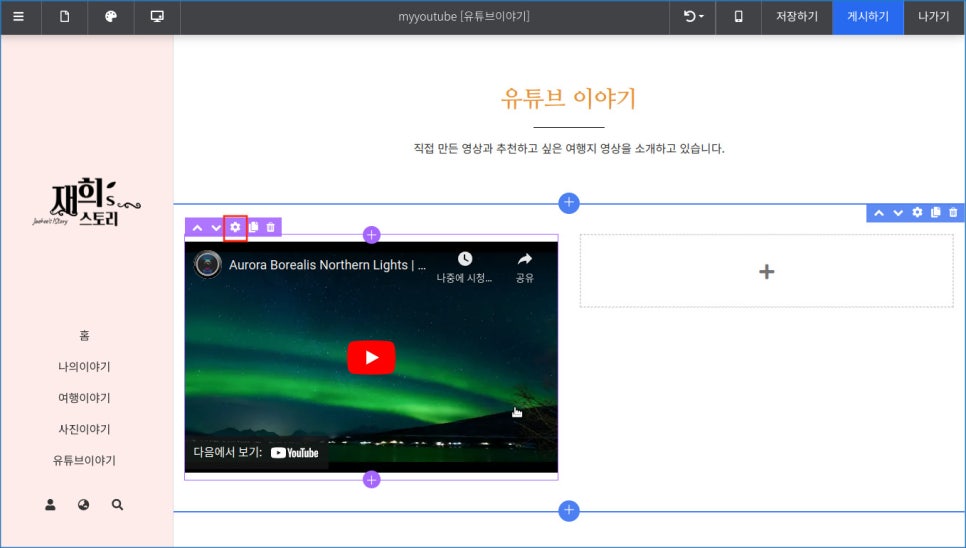
추가된 동영상 요소블럭의 설정창을 열어줍니다.

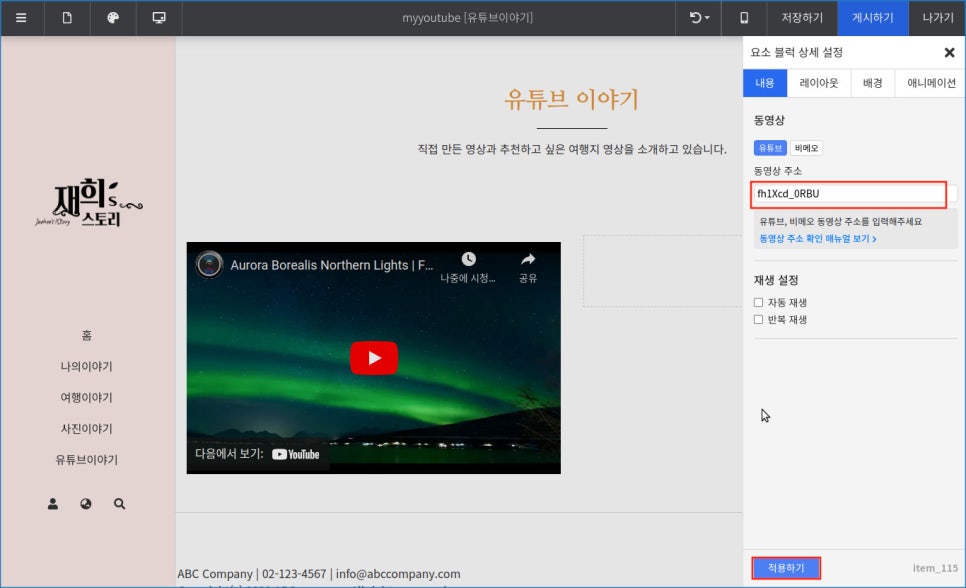
동영상 플랫폼이 유튜브인지 비메오인지 확인하신 후 동영상 주소를 입력합니다.
전체 주소가 아닌 동영상 코드 부분만 입력하시면 됩니다. 입력 후 [적용하기] 누릅니다.
* 참고로 샘플로 사용한 코드는 외도오타니아(fh1Xcd_0RBU), 순천만습지(2CvUa6IXVs0) 입니다.

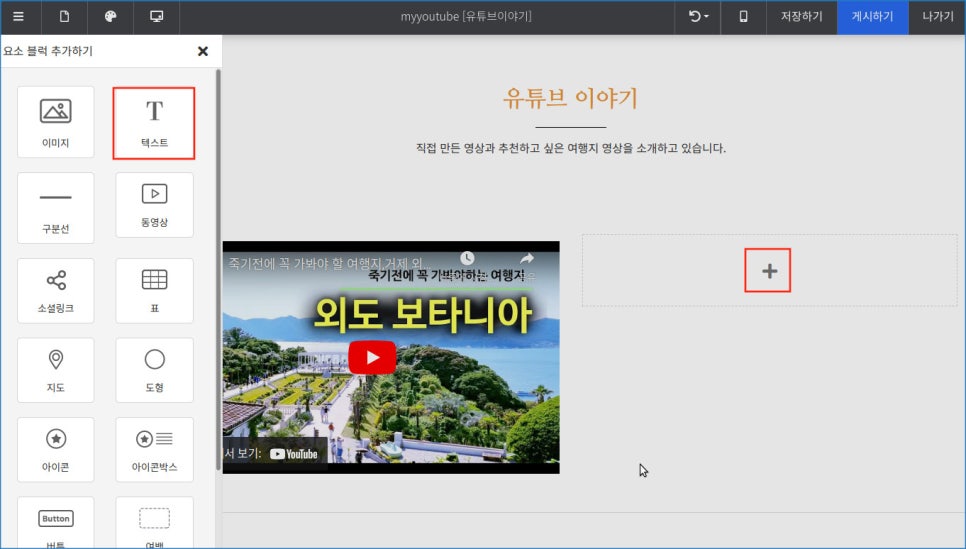
오른쪽 프레임은 소개부분입니다. 먼저 타이틀을 만들기 위해 텍스트 요소블럭을 추가합니다.

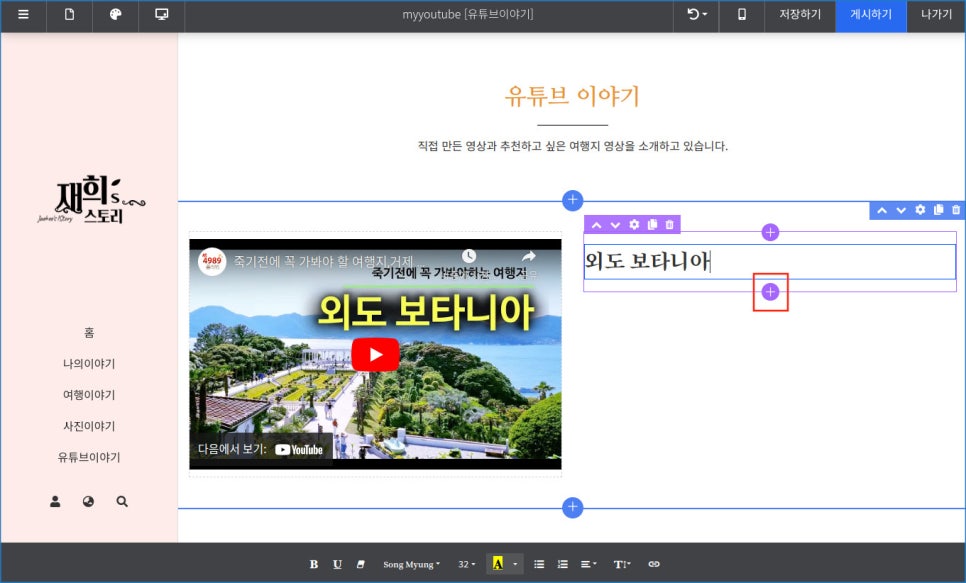
텍스트 부분을 수정해서 "외도 보타니아"라고 제목을 적어줍니다. 글꼴은 Song Myung을 사용했습니다.
텍스트 요소블럭 아래쪽의 (+) 버튼을 클릭해 설명부분의 요소블럭을 하나더 추가하도록 합니다.

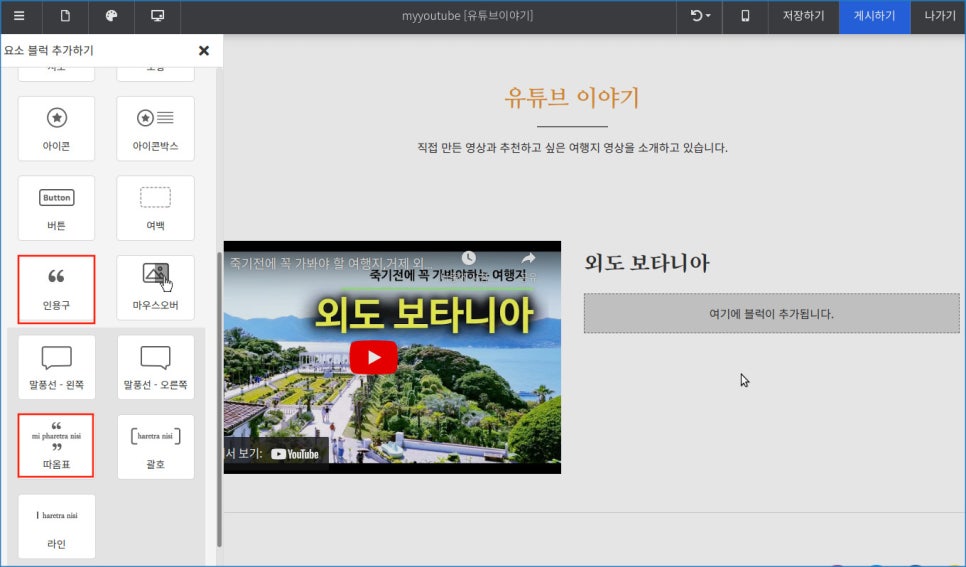
일반 텍스트 스타일은 좀 밋밋하므로 인용구 요소블럭중 따옴표를 선택해보기로 합니다.

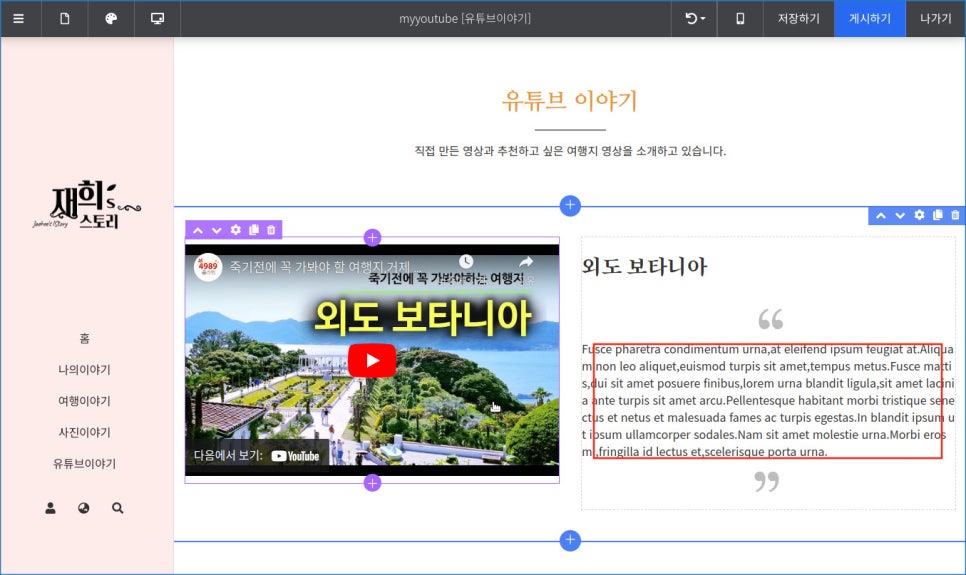
따옴표 요소블럭이 추가되었습니다. 텍스트 부분을 수정해줍니다.

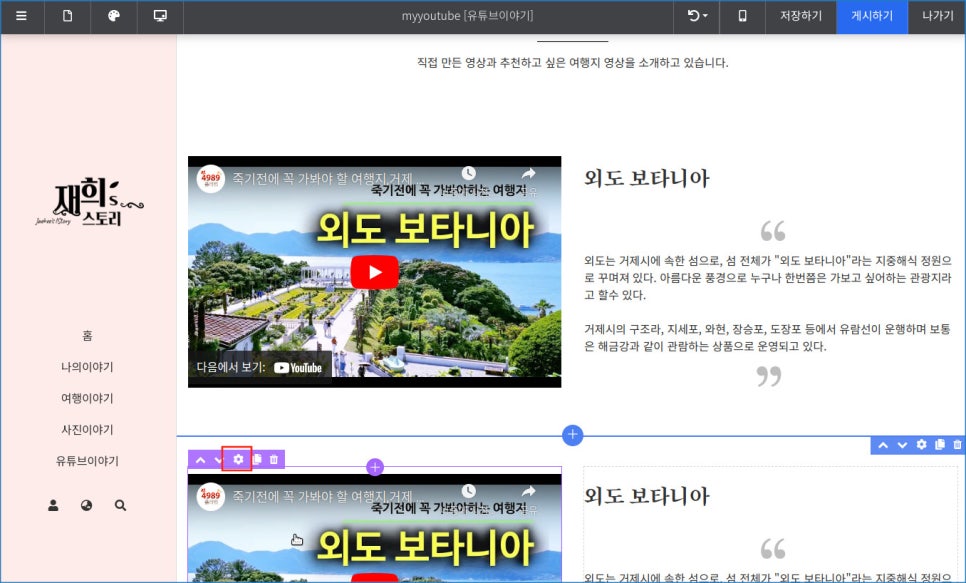
동일한 디자인으로 "순천만습지"를 하나더 추가할 것인데. 다시 프레임부터 등록할 필요는 없습니다.
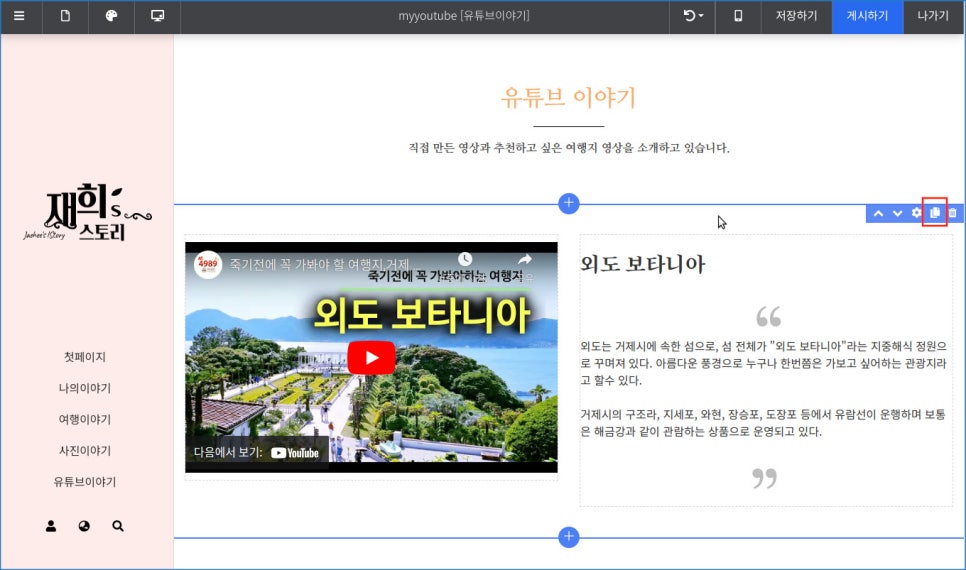
바로 지금 만들 블럭을 복사해서 사용하면 되기 때문이죠. 위의 이미지 처럼 설정 메뉴중 4번째 복사(종이모양) 아이콘을 클릭해줍니다.

방금 만들었던 외도 보타니아 블럭이 그대로 하나더 만들어졌습니다.
이제 내용만 변경해주면 되겠죠?

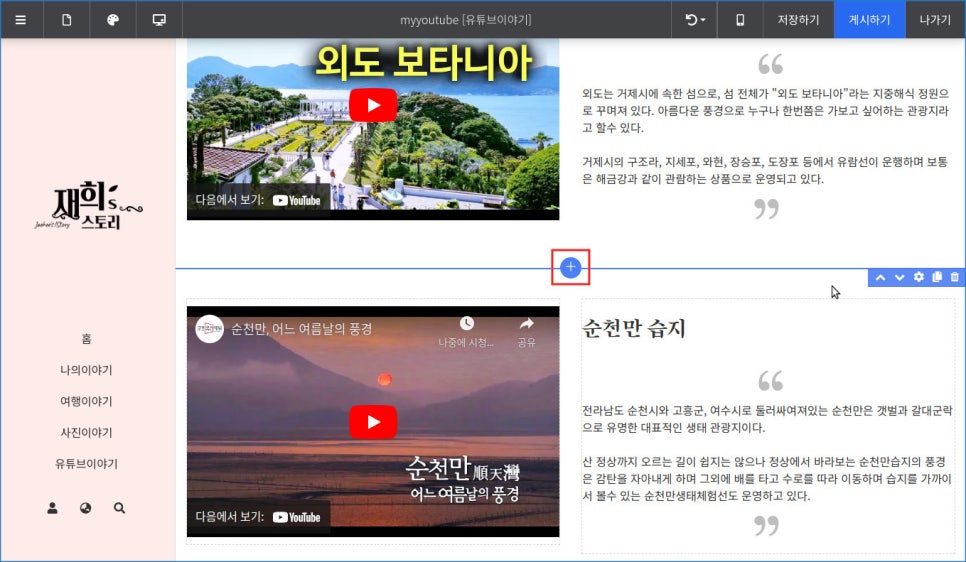
동영상 주소를 변경하고, 소개글도 수정하였습니다.
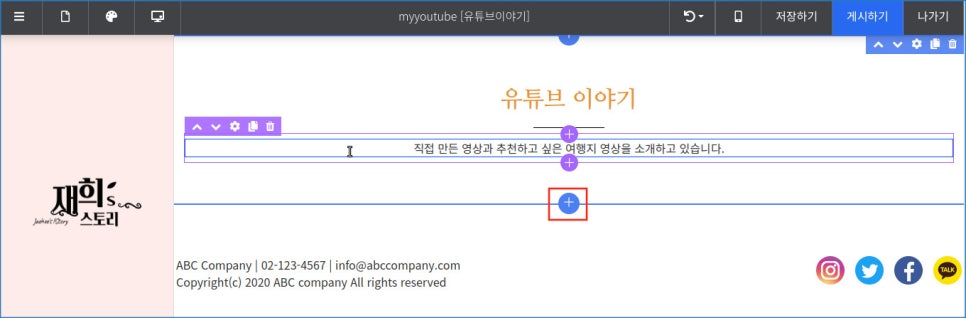
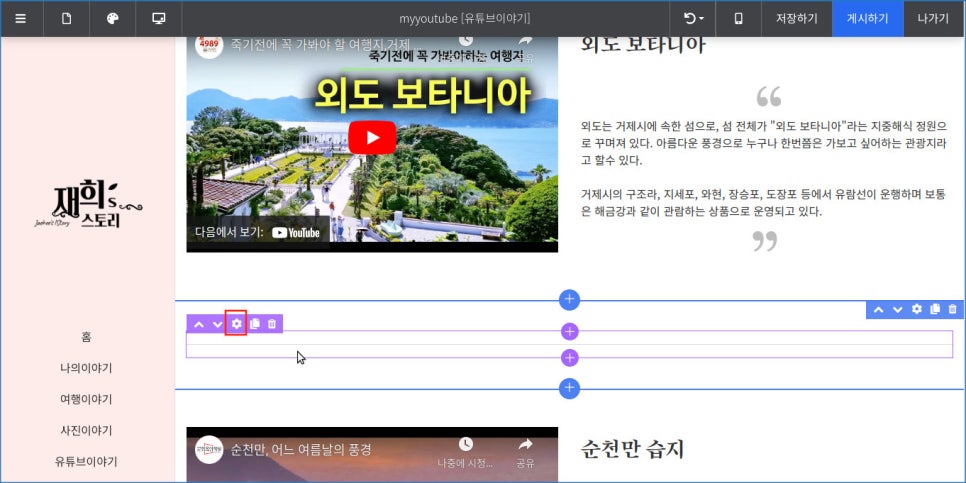
두개의 동영상 중간에 포인트를 주기위해 구분선을 추가해보겠습니다.
두개의 동영상 블럭사이의 (+) 버튼을 눌러 블럭추가창을 열어줍니다.

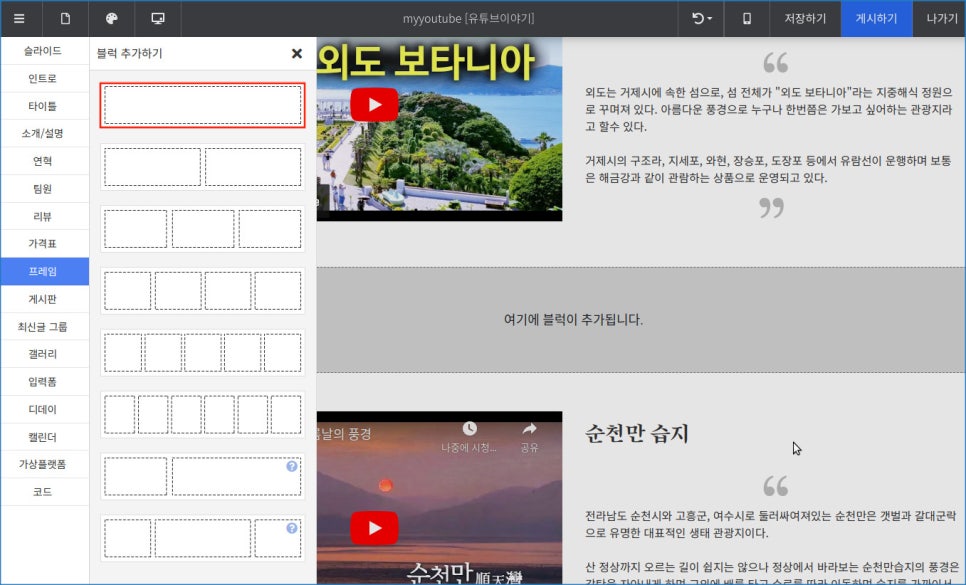
구분선은 프레임을 나누지 않을 것이므로 첫번째 1단 프레임을 선택합니다.

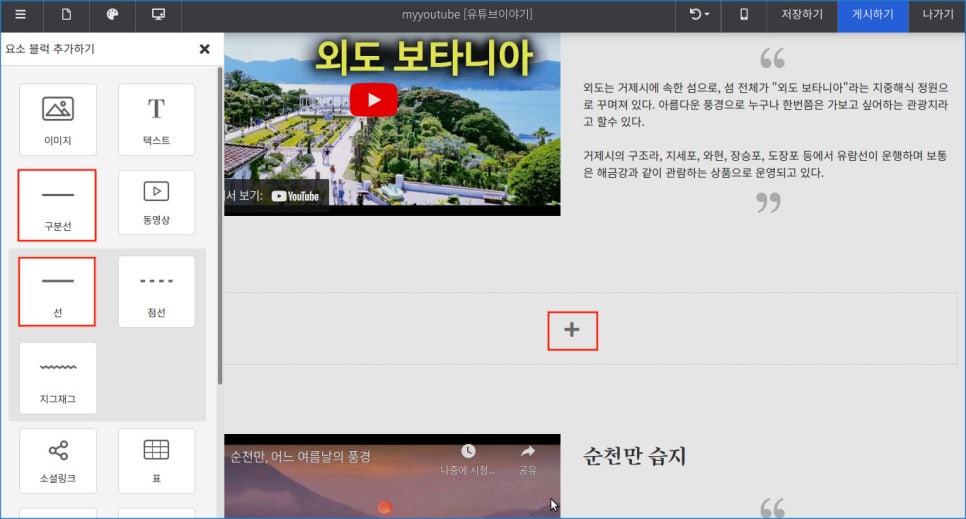
추가된 1단 프레임의 (+) 버튼을 눌러 요소블럭 추가 창을 열고 구분선 > 선 순서로 클릭해서 추가합니다.

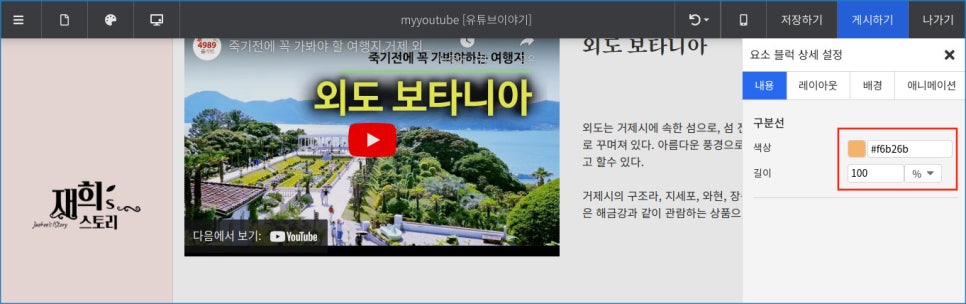
구분선의 색상을 변경하기 위해 구분선의 설정창을 열어줍니다.

색상 및 길이를 변경할 수 있으니 원하는 설정 후 [적용하기]를 눌러줍니다.
작업을 끝냈다면 [저장하기]로 저장하고, [게시하기]로 홈페이지에 적용해줍니다.
Chapter.9 - 푸터 수정하기

푸터 부분의 수정은 아무 페이지에서나 가능합니다.
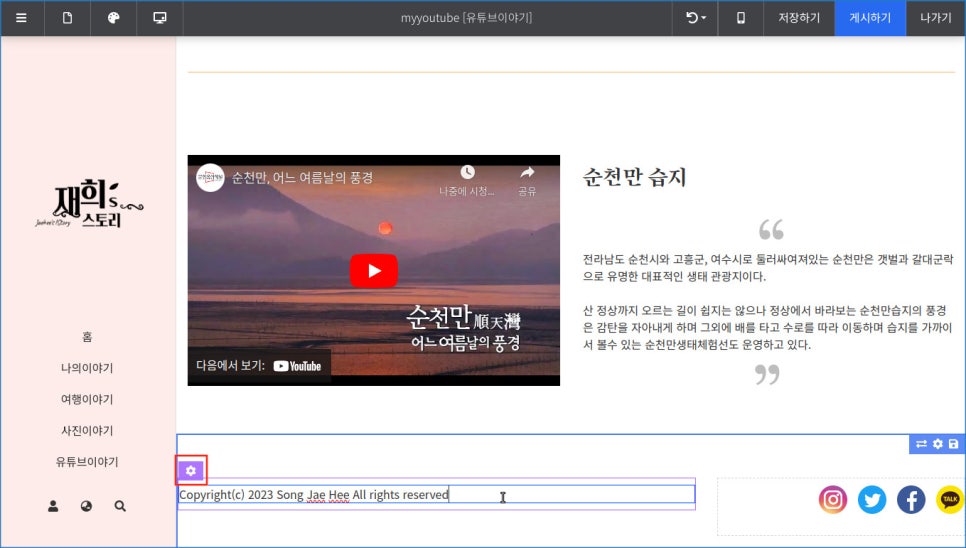
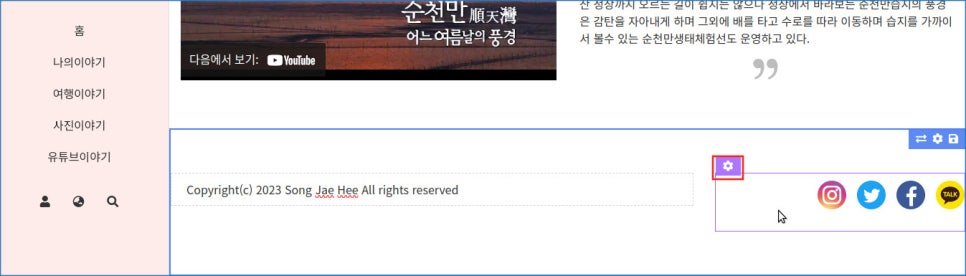
먼저 아래쪽 푸터의 텍스트를 클릭한 후 수정해줍니다.
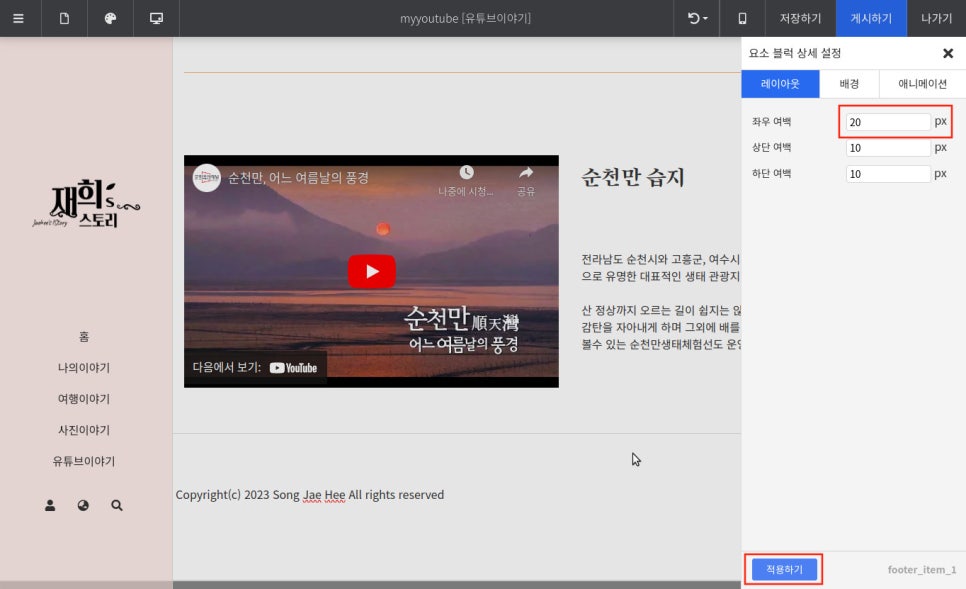
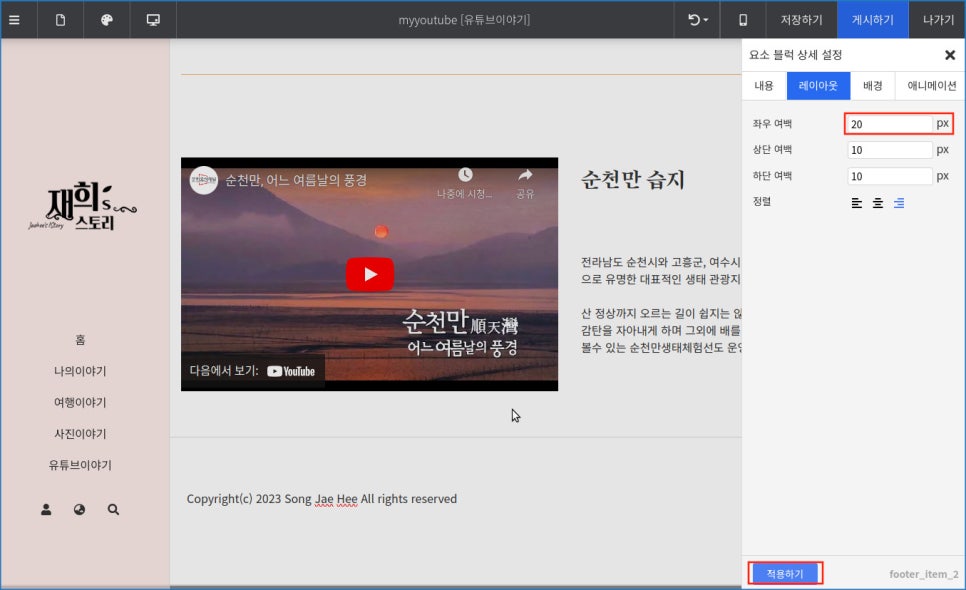
텍스트가 왼쪽으로 바싹 붙어있으므로 여백을 좀 주겠습니다. 설정창을 열어줍니다.

좌우 여백이 0이였군요. 20으로 수정해주고 [적용하기]를 눌러줍니다.

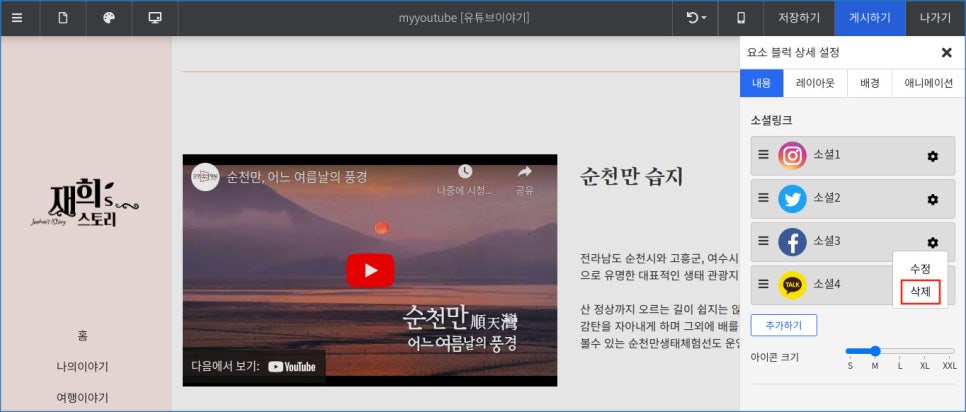
이번엔 오른쪽 소셜버튼 부분을 변경하겠습니다. 설정창을 열어줍니다.

소셜버튼은 인스타그램, 유튜브 2개만 사용하겠습니다. 따라서 필요없는 소셜3, 소셜4 버튼을 삭제해줍니다.

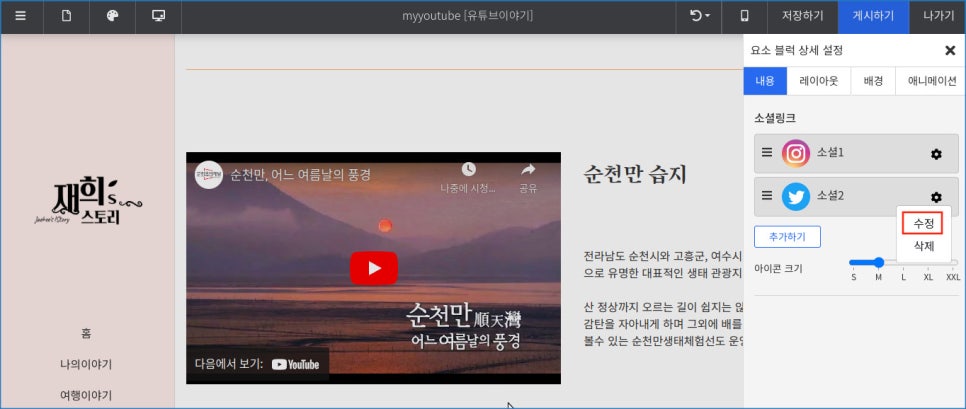
소셜2는 삭제하지 말고 아이콘과 링크를 수정해주기로 합니다. 설정버튼 클릭후 [수정] 눌러주세요.

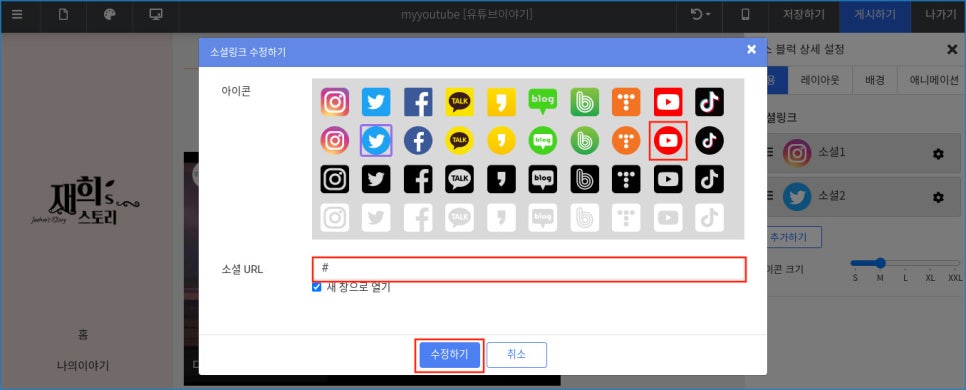
아이콘은 기존 인스타그램과 같은 둥근 스타일의 유튜브 아이콘을 선택하고, URL을 입력해주고 [수정하기] 누르면 됩니다.

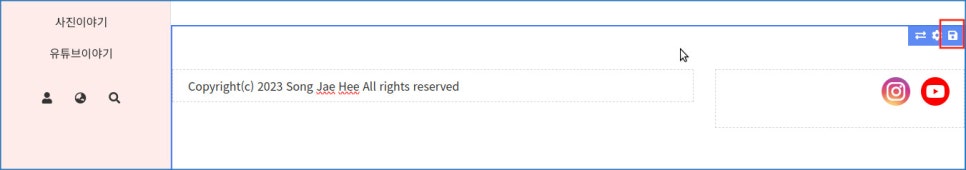
소셜 버튼도 오른쪽에 붙여있으므로 [레이아웃] 탭에서 좌우여백을 20으로 늘려준 후 [적용하기]를 눌러줍니다.

푸터의 경우 아무 페이지에서나 수정할 수 있지만 수정후 꼭 푸터저장(디스켓모양) 버튼을 눌러서 별도로 저장을 해주어야 합니다. 잊지마세요~~~
지금까지 닷홈빌더를 이용해서 여행 컨셉의 개인 홈페이지를 만들어 보았습니다.
자세하고 쉽게 알려드리기 위해 이미지를 잔뜩 넣어서 내용이 상당히 많아보이지만 쉽게쉽게 따라하실 수 있을거에요.
자, 이제 "내 홈페이지"를 멋지게 직접 만들어 보세요~~
끝까지 봐주셔서 정말 감사드립니다.


닷홈 홈페이지 :
무료홈페이지 | 무료호스팅 | 닷홈
https://www.dothome.co.kr/
닷홈 무료호스팅 신청하기 :
국내 1위 무료호스팅 | 닷홈
https://www.dothome.co.kr/web/free/index.php
기능제한 없는 진짜 무료홈페이지 신청하기 :
닷홈 | 호스팅은 닷홈
https://www.dothome.co.kr/homepage/free_builder_index.php






댓글 0